Bietet mehr Möglichkeiten als die einfache Eventseite. Seite im Seitenbaum (alle Inhaltselemente nutzbar mit Option auf Erweiterung durch Unterseiten und Anmeldeformular).
Bei größeren Events mit einer umfangreicheren Struktur kann der Event-Datensatz mit einer erweiterten "Eventseite-Plus" verknüpft werden.
Diese Lösung bietet eine flexiblere Darstellungsmöglichkeit und kann das gesamte Spektrum der vorhandenen Inhaltselemente des TYPO3 Systems nutzen und somit individueller gestaltet werden.
Eine Eventseite-Plus ist auch Voraussetzung für ein Anmeldeformular.
Falls ein solches für die Veranstaltung benötigt wird, ist dies bei der Erstellung über den:die Webbeauftragte:n zu beantragen (siehe unten Anmeldeformular).
Erstellen einer Seite für das Event
Wird eine Eventseite-Plus benötigt, so legt man zuerst eine eigenständige Seite für das Event im Seitenbaum unter „Über Uns > Events > Erweiterte Event-Seiten“ an.
In den Seiteneigenschaften wechselt man auf den Reiter „Erscheinungsbild“ und wählt im Feld „Backend-Layout (nur für diese Seite)“ die Option „Event - Content Seite“ aus.
Diese kann danach ganz normal im Modul „Seite“ mit allen gewünschten Inhaltselementen befüllt werden.
Hierbei gibt es einen empfohlenen Aufbau und die entsprechenden, dafür vorgesehenen Elemente.
Bitte orientieren Sie sich dazu an der Beispiel-Seite.
Erstellen des Kalender-Datensatzes und Verknüpfung mit der Seite

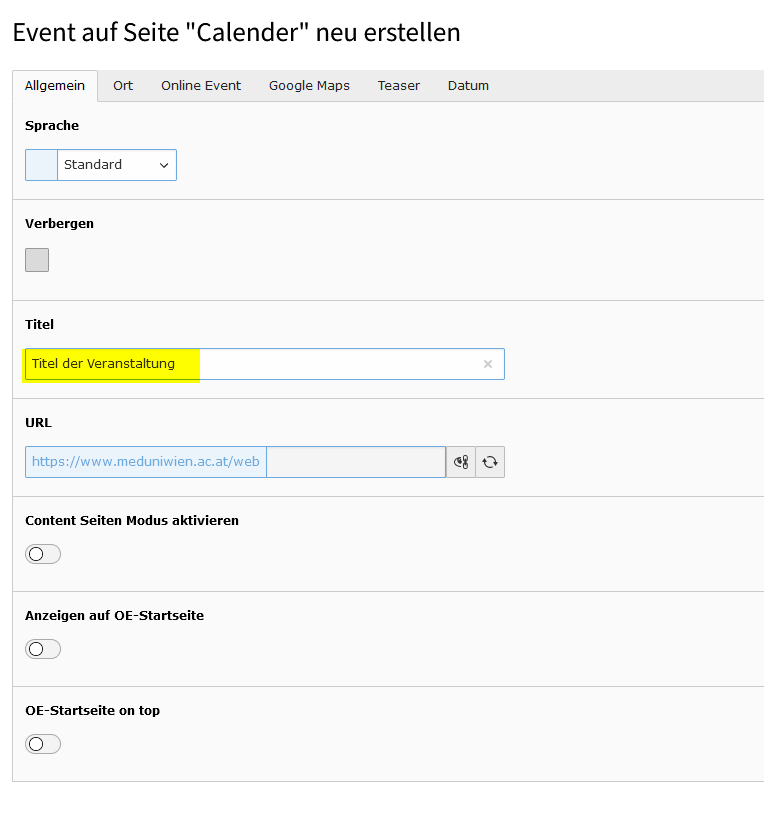
Der Event wird im Modul „Liste“ im Ordner "Events" angelegt und die Standard-Felder werden befüllt.
Bei einer Eventseite-Plus bleiben jedoch die Felder in den Reitern „Text“ und „Bild“ leer, da diese keine Anwendung in der Ausgabe finden.
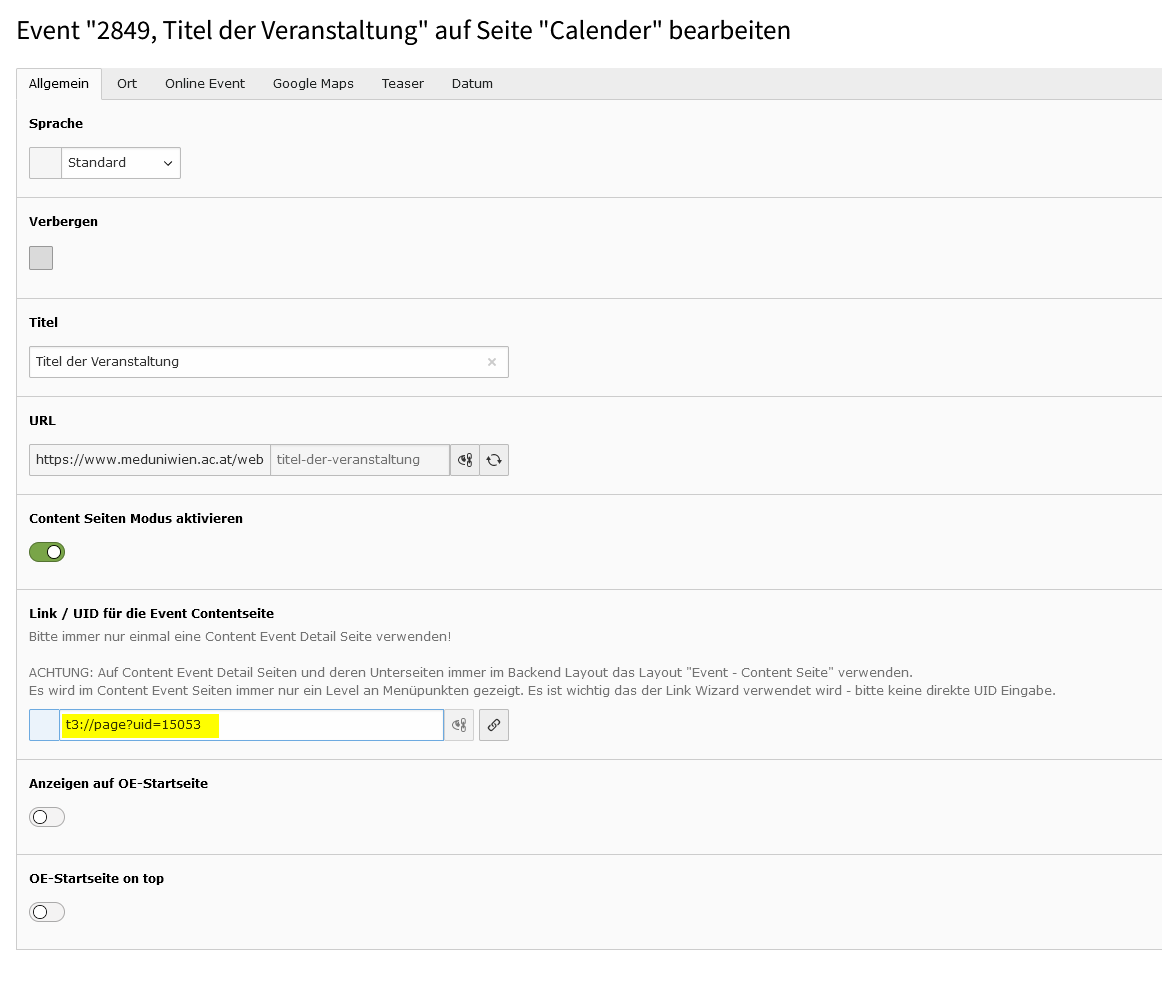
Für die Eventseite-Plus nutzt man die zwei zusätzlichen Felder "Content Seiten Modus aktivieren" und "Link / UID für die Event Contentseite", die sich im Reiter "Allgemein" befinden.

- Titel
Titel des Events / der Veranstaltung - URL
Die URL wird aus Pfad und Event-Titel generiert. Sollte sich der Titel des Events ändern, so muss dieser per Klick auf den „Neuberechnen“-Button neu generiert werden.
Hinweis: Sollte im Frontend ein Fehler ausgegeben werden, so kann es in vielen Fällen helfen, die URL händisch leicht abzuändern und z.B. -2024 oder ähnliches im Pfad hinten anzuhängen. Das Problem tritt z.B. ab und an nach dem Kopieren eines Beitrags auf.
- Content Seiten Modus aktivieren
Aktivieren Sie den Modus, um die zuvor angelegte Seite nutzen zu können und das Feld „Link / UID für die Event Contentseite“ freizuschalten. - Link / UID für die Event Contentseite (erscheint erst nachdem „Content Seiten Modus“ aktiviert ist)
Hier wählt man über den Link-Wizard (Button rechts neben dem Eingabefeld) die gewünschte, zuvor angelegte Eventseite aus.
Hinweis: Es ist wichtig, die Seite wie beschrieben auszuwählen und diese nicht einfach per Eingabe der ID oder der absoluten URL zu hinterlegen. In diesem Fall würden ansonsten die Daten nicht übergeben und Informationen wie Datum, Ort, etc. nicht auf der Eventseite angezeigt werden.
Hinweis: Mit einer Seite kann immer nur genau ein einziger Kalendereintrag verknüpft werden. Sollten zwei Einträge auf dieselbe Zielseite verweisen, so ist die eindeutige Zuordnung für das System nicht möglich und es kommt zu Fehlern in der Ausgabe.
Ist der Kalender-Datensatz mit der Seite verbunden, so wird auf dieser Seite automatisch die blaue Box mit den Eckinformationen (Datum, Ort, …) ausgegeben.
- Anzeigen auf OE-Startseite
Zeigt das Event zusätzlich auch auf der Startseite der OE an. An dieser Stelle können immer nur vier Events zur gleichen Zeit stehen. Die Sortierung erfolgt dabei nach Datum und Events, jene, die in der Vergangenheit liegen, fallen automatisch weg. - OE-Startseite on top
Markiert das Event als besonders wichtig, sodass dieses immer an die erste Stelle vorgereiht wird. Bitte mit Bedacht benutzen und ggf. danach wieder entfernen.

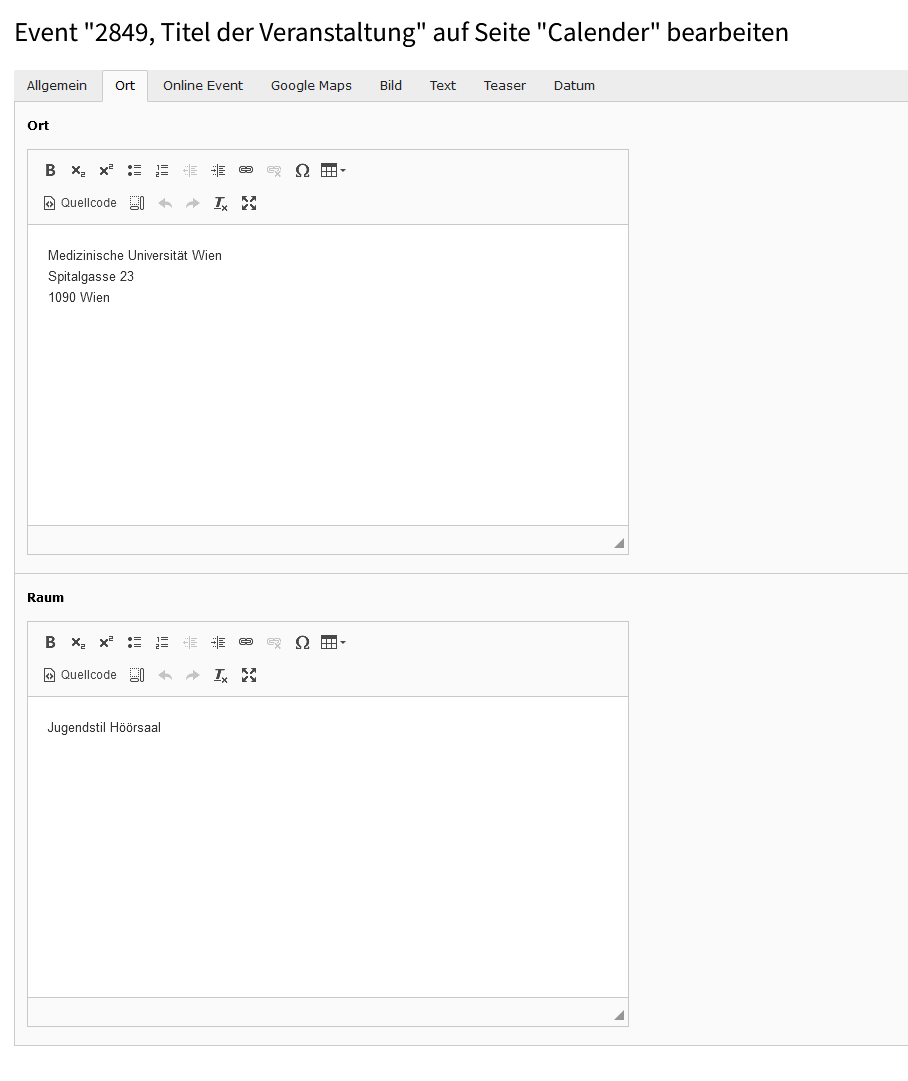
- Ort
Adresse der Veranstaltung – z.B.:
Medizinische Universität Wien,
Spitalgasse 23, 1090 Wien - Raum (Optional)
Angabe zum Raum, falls notwendig.
z.B. Jugendstilhörsaal

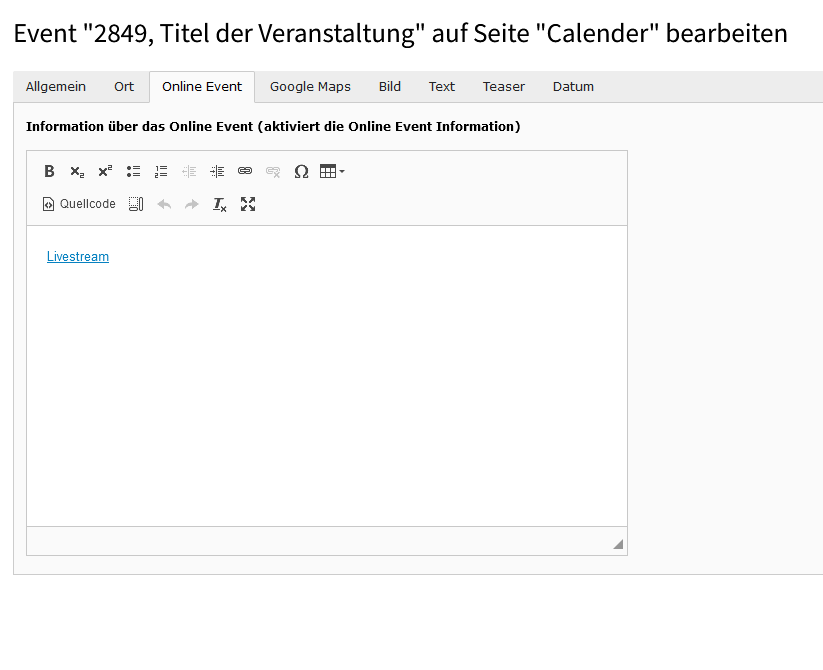
- Information über das Online-Event (aktiviert die Online Event Information)
Bei Online-Events kann hier eine kurze Info stehen und z.B. ein Link zur Übertragungs-Seite / Plattform oder ähnlichem hinterlegt werden.

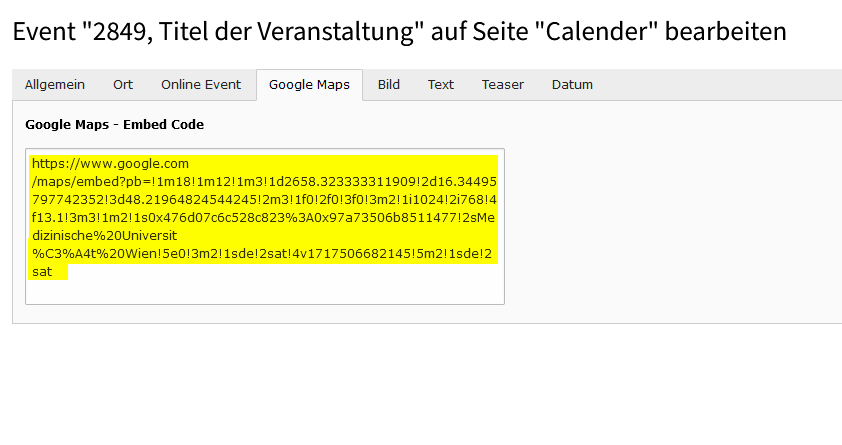
- Google Maps - Embed Code:
Soll eine Karte zum Veranstaltungsort eingebunden werden, so benötigt man die URL aus dem Embed-Code von Google Maps.
Zuerst sucht man den gewünschten Ort auf Google Maps.
Per Klick auf den Button „Teilen“ öffnet sich ein Fenster. Darin wechselt man auf den Reiter „Karten einbetten“ und kopiert den gesamten Code per Klick auf „HTML KOPIEREN“.
Nun sollte ein Code, ähnlich diesem, im Zwischenspeicher sein.
Gesamter Embed-Code:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d967.4021401614045!2d16.347099620197696!3d48.219494699754485!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x476d07c6c528c823%3A0x97a73506b8511477!2sMedizinische%20Universit%C3%A4t%20Wien!5e0!3m2!1sde!2sat!4v1721030428839!5m2!1sde!2sat" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
Für das Feld benötigt man allerdings nur die URL aus diesem Code (fett gedruckt).
Der Bereich davor <iframe src=" und der Bereich danach " width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> muss entfernt werden.
Schlussendlich bleibt nur noch die URL übrig, welche nun im Feld hinterlegt werden muss.
URL, wie sie für die Nutzung benötigt wird (beispielhaft):
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d967.4021401614045!2d16.347099620197696!3d48.219494699754485!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x476d07c6c528c823%3A0x97a73506b8511477!2sMedizinische%20Universit%C3%A4t%20Wien!5e0!3m2!1sde!2sat!4v1721030428839!5m2!1sde!2sat
Bitte prüfen Sie auf jeden Fall immer die Funktionalität der Google Karte auf der Eventseite, sobald Sie diese veröffentlichen.
- Diese Felder werden bei der "Eventseite-Plus" nicht genutzt.
Bitte die Felder nicht befüllen!
- Diese Felder werden bei der "Eventseite-Plus" nicht genutzt.
Bitte die Felder nicht befüllen!

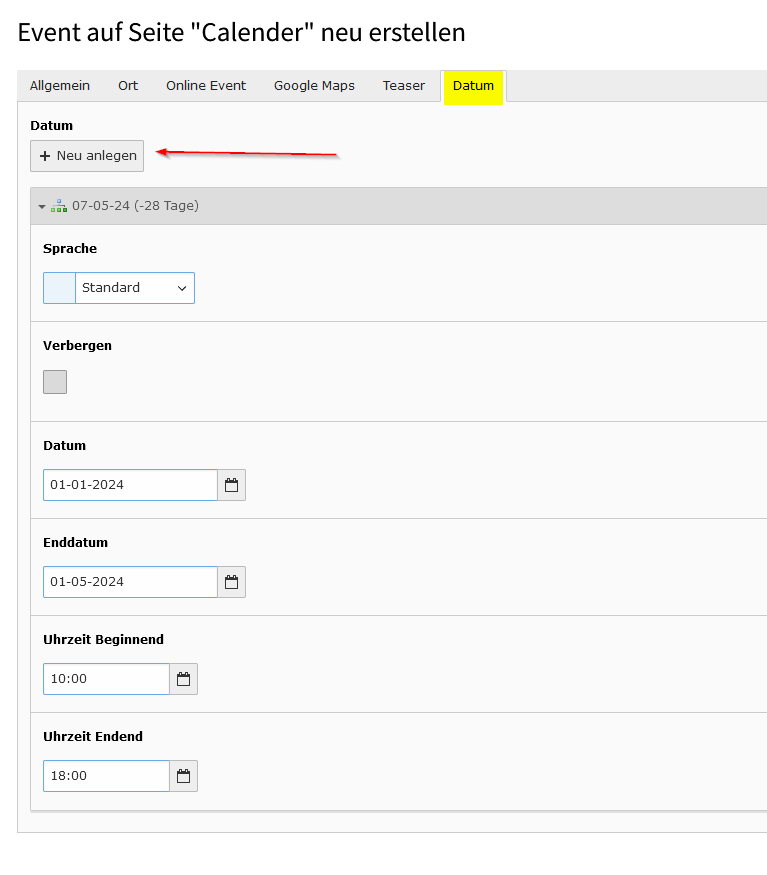
- Datum
Hier legt man ein oder mehrere Daten für das Event an.
Ein Datum besteht aus einem "Datum", einem "Enddatum" (bei eintägigen Events ist dies derselbe Tag) und Feldern für die Uhrzeit „Beginn – Ende“.
Bei mehrtägigen Events kann trotzdem nur einmal die "von-bis-Uhrzeit" gesetzt werden.
Für Eventreihen können mehrere Datums-Einträge angelegt und individuell gesteuert werden. Diese werden dann als einzelne Daten in der Info-Box ausgegeben.