Neue Seite anlegen
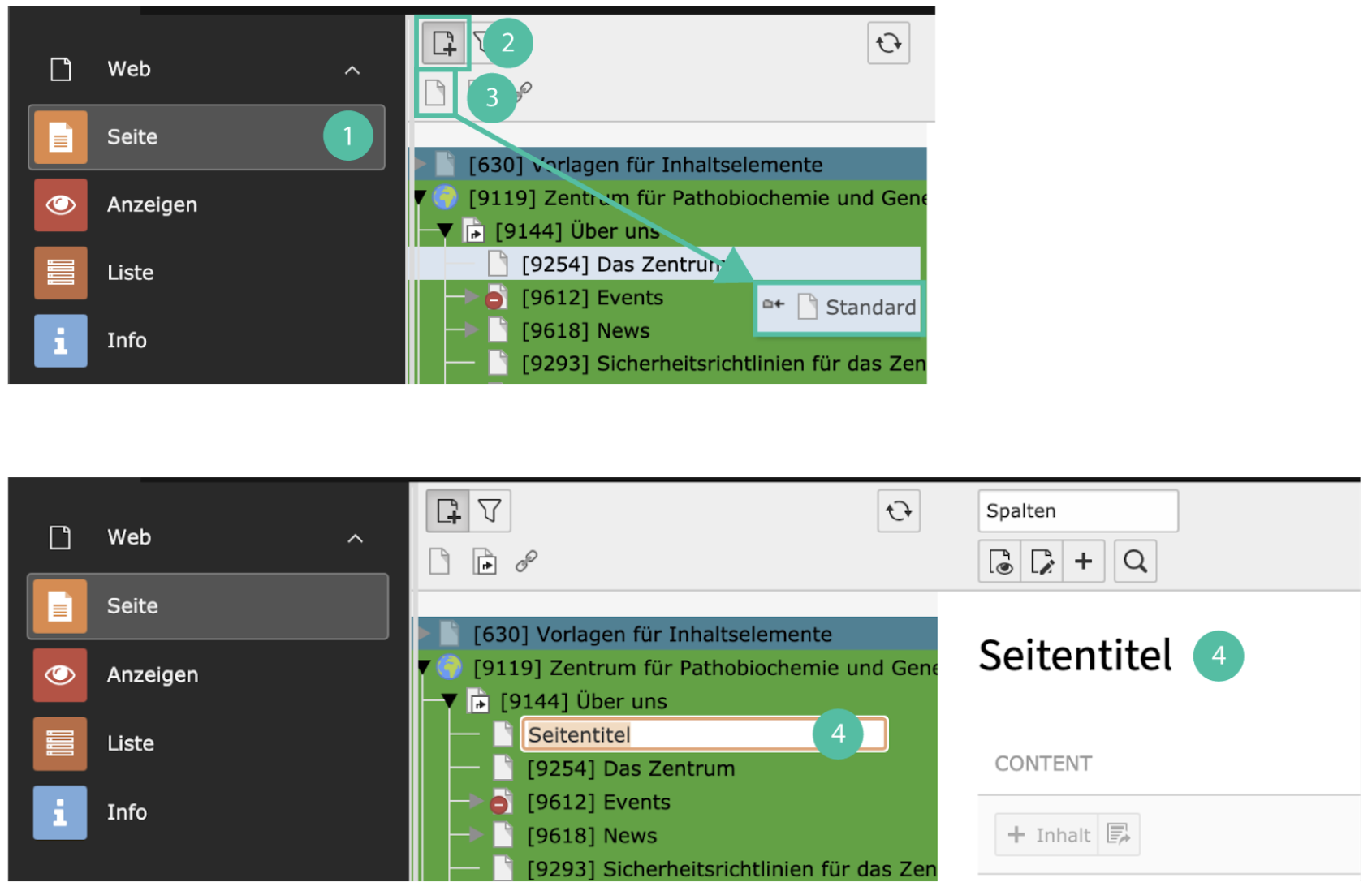
- „Seitenansicht“ wählen
- Klick auf Icon „Neue Seiten erstellen“
- Icon „Standard“ per Drag & Drop in die Seitenstruktur an die gewünschte Position ziehen.
- Seitentitel eingeben
Achtung: Durch die Position der Seite ergibt sich die Platzierung in der Navigation und somit die URL. Verschiebt man eine Seite, ändert sich somit die URL/Links, was nach Veröffentlichung der Seiten zu Problemen (falschen Links) führen kann.
Seiteneigenschaften

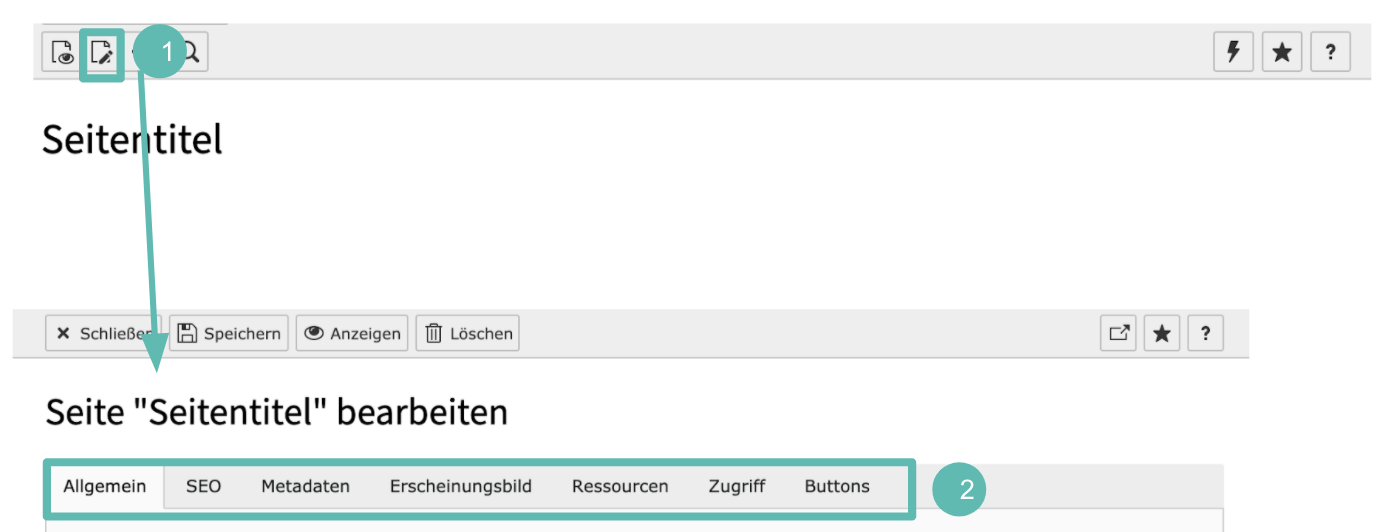
Nachdem eine Seite erstellt wurde, können die „Seiteneigenschaften“ (1) bearbeitet werden.
In der Detailansicht können Eigenschaften in den verschiedenen Reitern (2) bearbeitet werden:
Reiter "Allgemein"

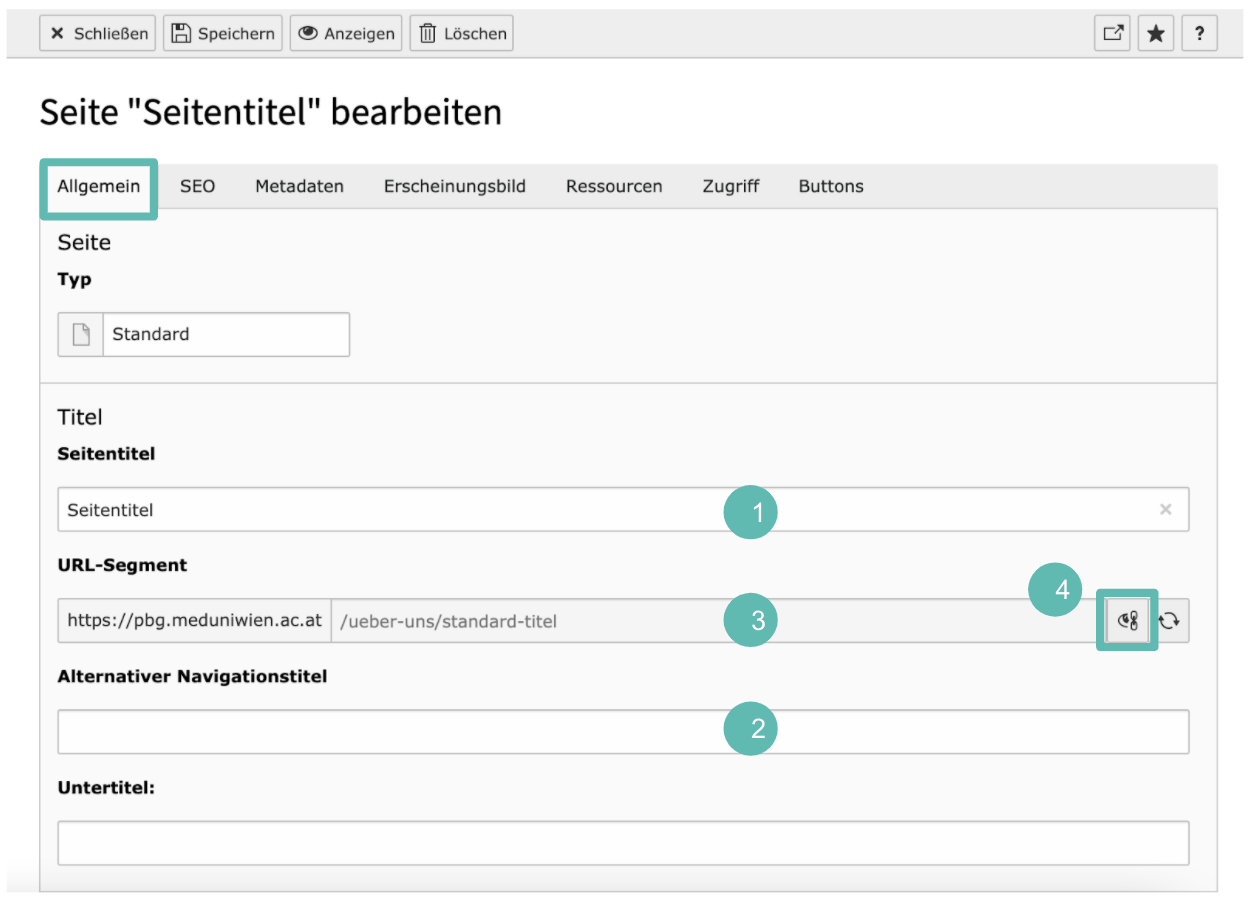
Der Seitentitel (1) ist per default automatisch der Navigationstitel, der im Menü der Website angezeigt wird. Der Seitentitel ist für SEO wichtig und wird beispielsweise als Überschrift bei den Google-Suchergebnissen oder als Titel im Browser-Tab verwendet.
Alternativ kann optional ein anderer Navigationstitel (2) vergeben werden, der vom Seitentitel abweicht. Dieser wird in der Navigation und der Breadcrumbnavigation angezeigt.
Die URL der Seite wird automatisch aus dem initial vergebenen Seitentitel generiert. Sie kann aber auch abweichend vom Seitentitel manuell vergeben werden (3). Um das URL-Segment manuell zu bearbeiten, kann dieser (4) Button geklickt werden.
Achtung: Wenn sich die URL einer übergeordneten Seite ändert, müssen die Unterseiten ggf. manuell nachgezogen werden!
Reiter "SEO"

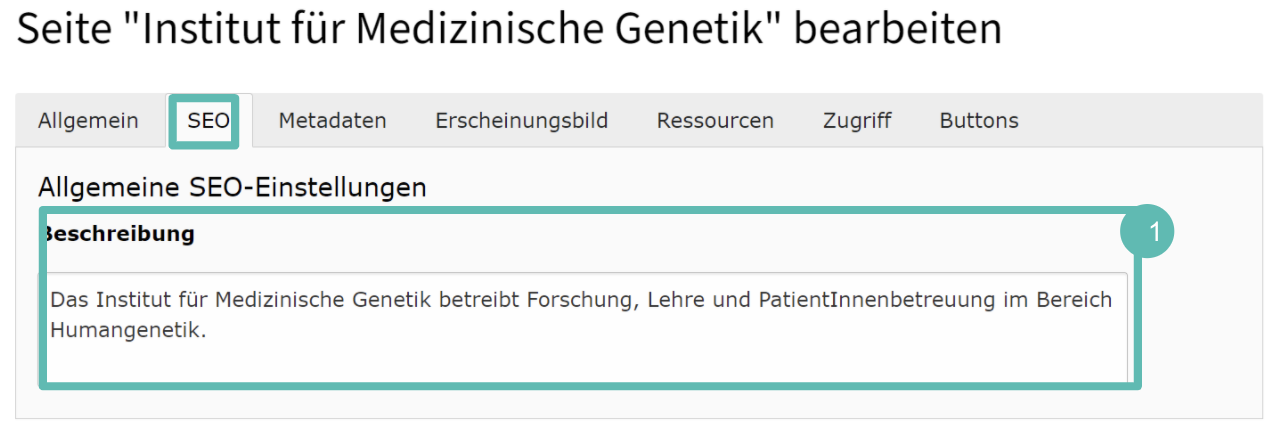
Hier kann die Beschreibung hinzugefügt werden (1). Die Beschreibung wird beispielsweise als Kurztext bei den Google-Suchergebnissen oder bei Facebook verwendet, um User für die Seite zu interessieren. Eine ansprechende Formulierung, die den Inhalt der Seite kurz beschreibt, ist zu empfehlen.
Sie dient als Inhaltsangabe und sollte aus max. 155 Zeichen mit den wichtigsten Keywords dieser Seite bestehen.
Achtung: Bitte nicht vergessen diese Informationen auszufüllen! Es ist für die Ergebnisse auf Google wirklich essentiell!
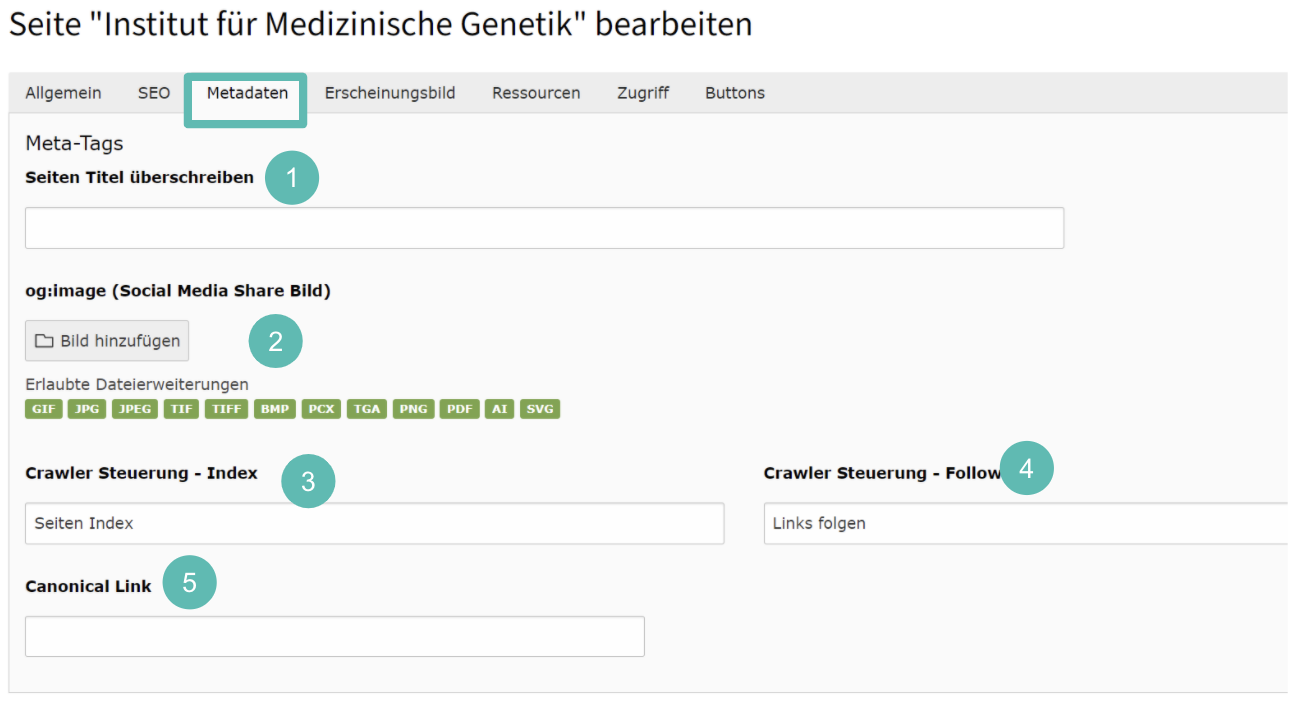
Reiter "Metadaten"

Seitentitel überschreiben (1) ist wichtig für SEO und wird im Reiter der Browser angezeigt.
Das og:Image kann genutzt werden, um ein bestimmtes Bild für die Anzeige auf Social Media auszuwählen. Ist hier kein Bild ausgewählt, wählt die Plattform (z.B. Facebook) ein zufälliges (2) Bild von der Seite.
Wollen Sie, dass eine Seite von Suchmaschinen nicht gefunden wird, stellen Sie Crawler Steuerung - Index (3) und Crawler Steuerung - Follow (4) auf Seite nicht indexieren/Links nicht folgen. (z.B. wenn eine Seite noch nicht fertig erstellt wurde, aber zur Freigabe/Abstimmung an einen Partner verschickt werden soll)
Canonical Link (5): Werden Inhalte auf mehreren Seiten angezeigt, muss bestimmt werden, welche Seite für Google ausschlaggebend ist: Die Seiten ID der ausschlaggebenden Seite ist einzugeben, da Google doppelte Inhalte negativ beurteilt.
Die SeitenID finden sie im Bereich der Seitenstruktur vor jeder Seite in der eckigen Klammer (z.B. [12084] Aufbau Navigation)
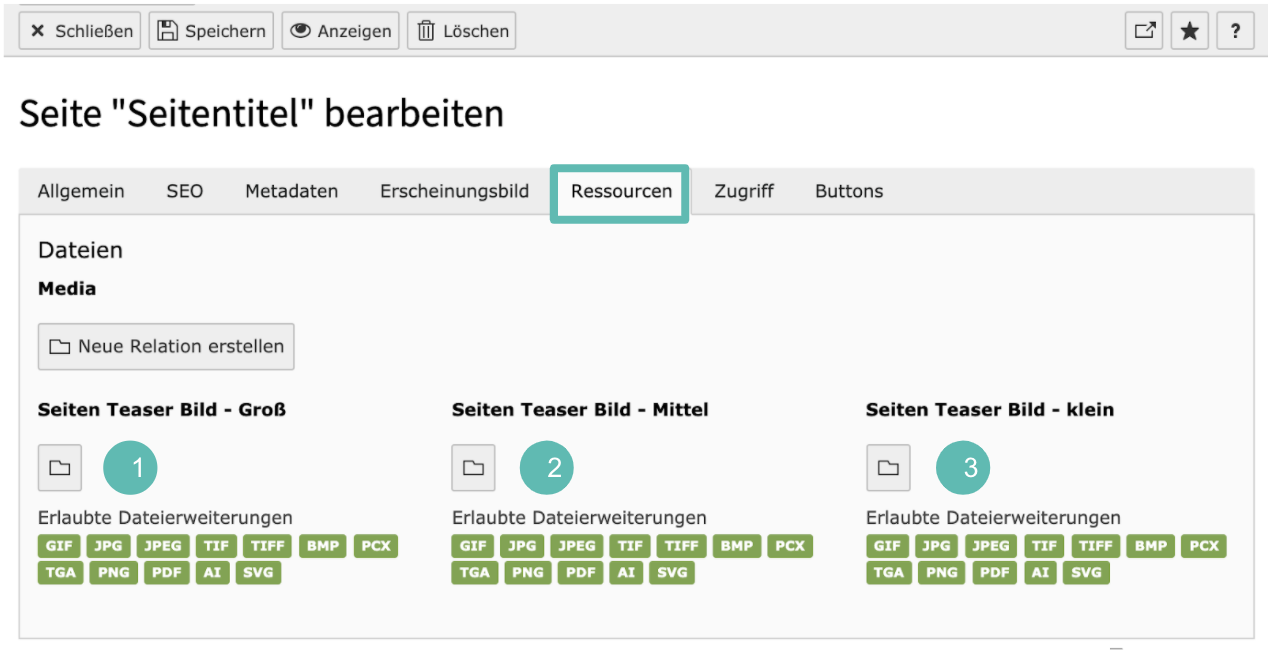
Reiter "Ressourcen"

Per default ist der Header der Seite eine grüne Farbfläche.
Hier (1) kann ein Desktop-Headerbild vergeben werden. Das System generiert automatisch das korrekte Format der Bilder für die jeweiligen Breakpoints.
Die Anzeige der Bilder für Tablet (2) und Mobile (3) kann hier optional gesondert bestimmt werden, falls die Ausgabe des Hauptbildes nicht optimal ist.
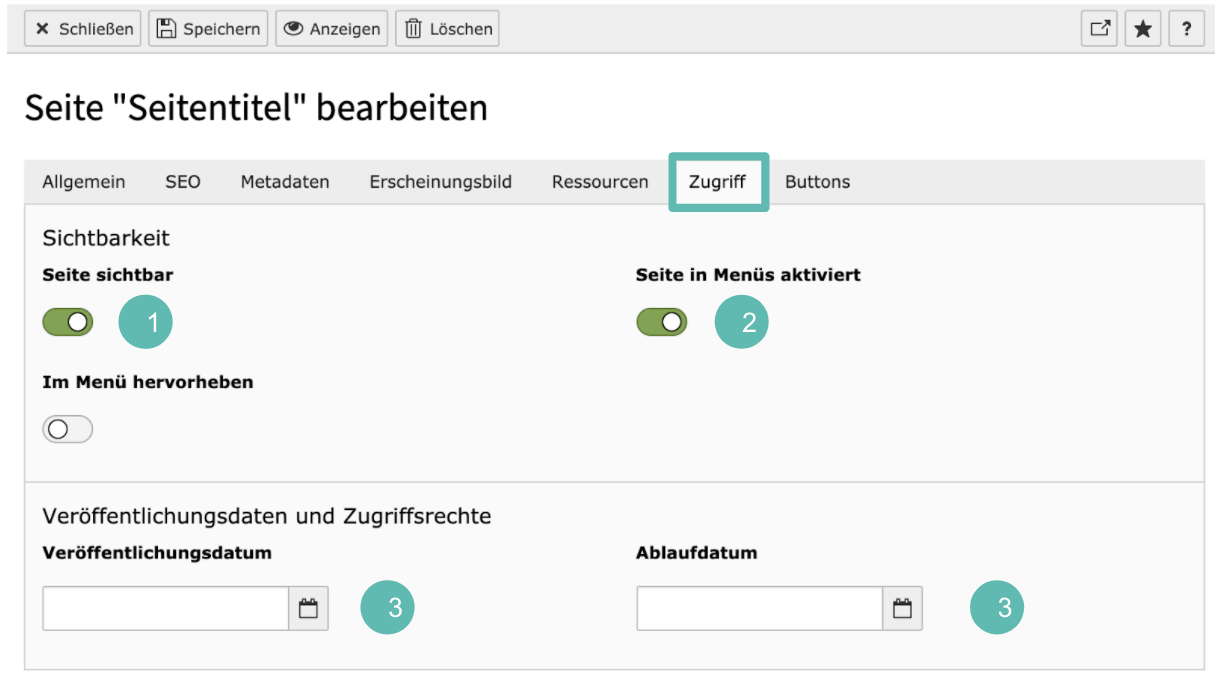
Reiter "Zugriff" (Anzeigeoptionen für Navigation)

Hier kann definiert werden, ob die Seite per URL (also öffentlich) aufrufbar sein soll (1) und ob die Seite im Menü angezeigt werden soll (2). Komplett verbergen: Seite nicht sichtbar machen.
Wird ein Veröffentlichungsdatum bzw. Ablaufdatum vergeben (3), so wird die Seite ausschließlich im angegebenen Zeitraum per URL aufrufbar und im Menü angezeigt. (Die genaue Uhrzeit kann nicht bestimmt werden. Die Seite geht ungefähr um Mitternacht online/offline.)
(Die Möglichkeit der zeitgesteuerten Veröffentlichung gibt es für alle TYPO3-Elemente im Reiter „Zugriff“.)
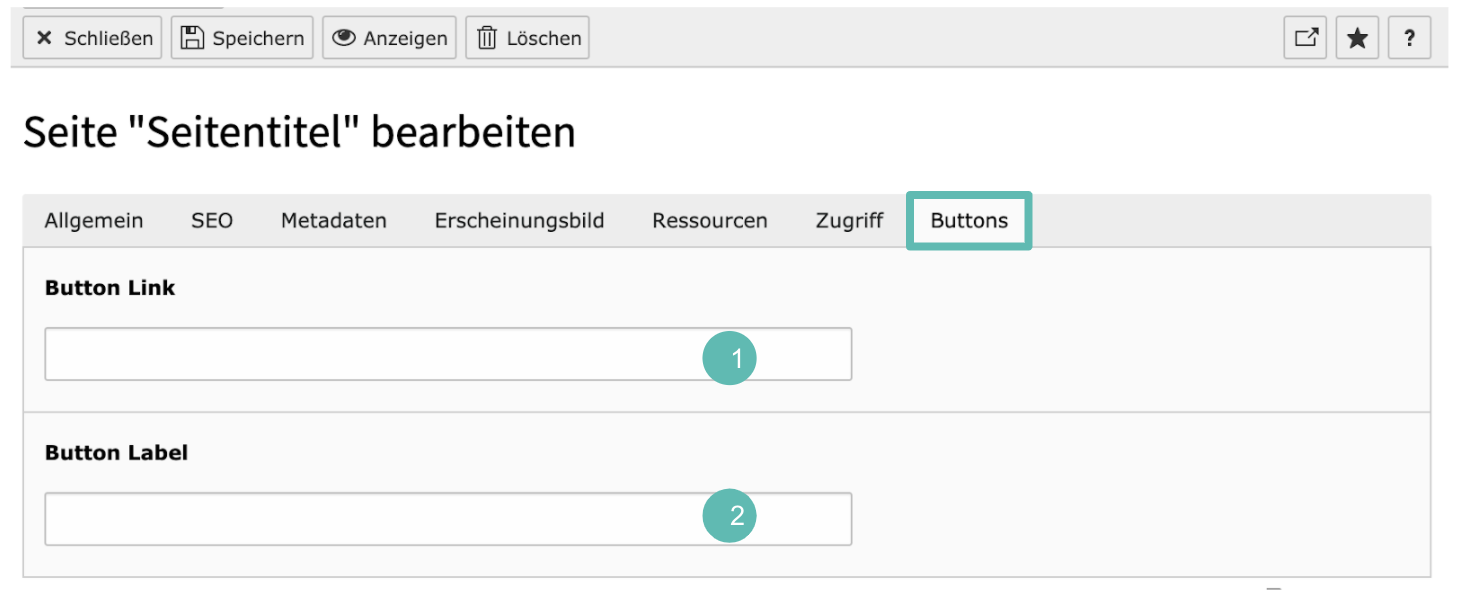
Reiter "Buttons"

Verteilerseiten: Oft ist es sinnvoll, Navigationspunkte nicht in der Seitennavigation auszuspielen. (z.B.: Lange Mitarbeiterlisten und jeder Mitarbeiter hat eine eigene Detailseite). In diesem Fall kann man eine Verteilerseite erstellen (z.B. anhand von Indexteasern). Die Unterseiten brauchen somit einen ‘Back Button’.
(1): Die Ziel Seiten ID muss ohne Klammern eingetragen werden (z.B. der Verteilerseite).
(2): Hier kann der Button benannt werden (z.B. ‘Zur Übersicht’).
Der Button befindet sich am Anfang der Seite über allen Inhalten