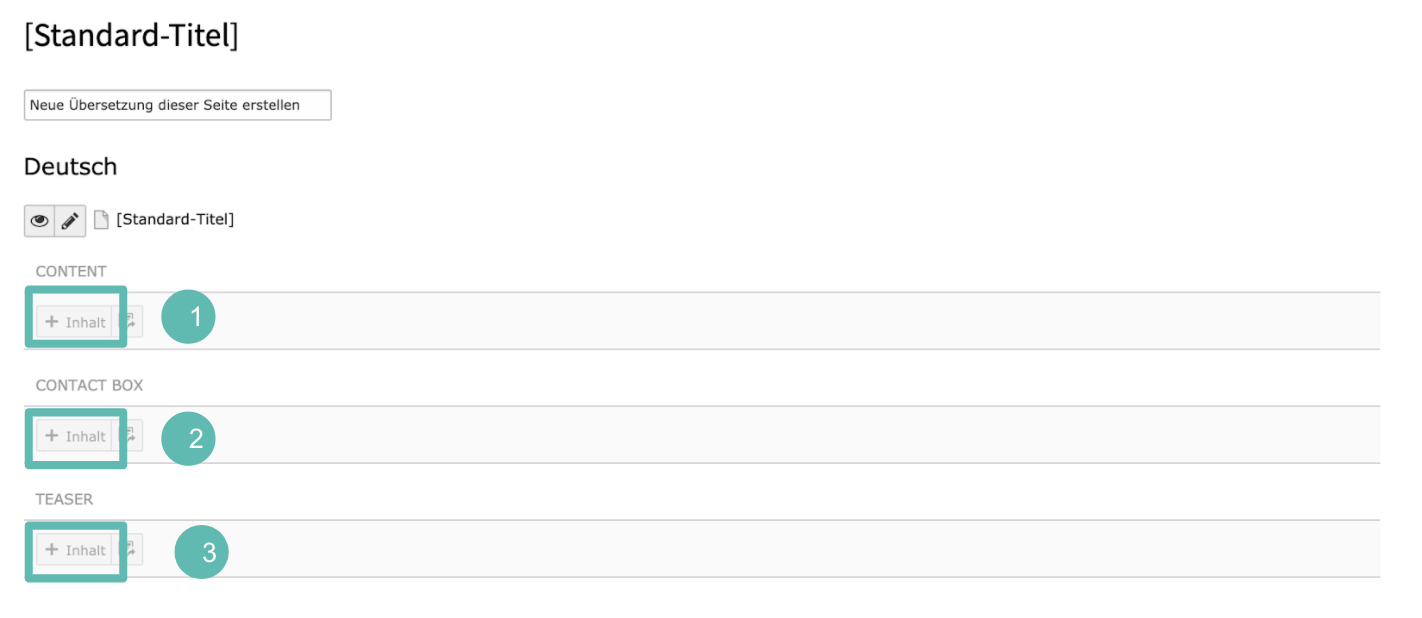
Bevor eine Seite befüllt wird sollte entschieden werden in welchem Bereich ein neues Inhaltselement erstellt wird.

Alle gewöhnlichen Inhaltselemente sollten unter Content (1) gesetzt werden.
Im Bereich Contact Box (2) können Kontaktinformationen gesetzt werden. Diese werden am Ende der Seite mit einem Blendeffekt angezeigt. Hier dürfen ausschließlich Kontakt Boxen gesetzt werden..
Elemente, die im Bereich Teaser (3) gesetzt werden werden in voller Breite angezeigt und binden sich an den Footer. Dieses Element wird für weiterführende oder übergreifende Inhalte (z.B. Kooperationslogos) genutzt. Hier dürfen ausschließlich Teaser gesetzt werden.
Übersicht Inhalte

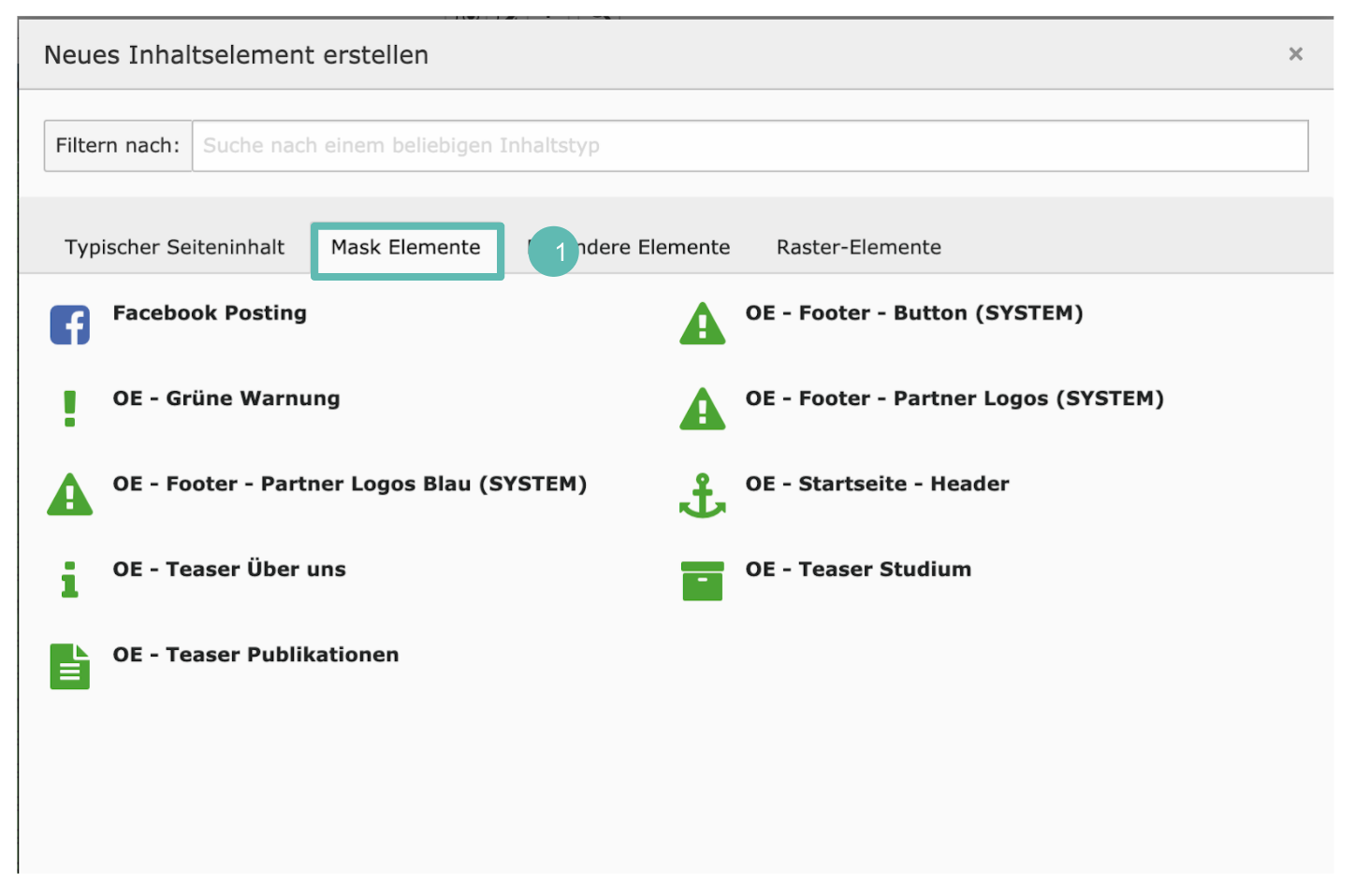
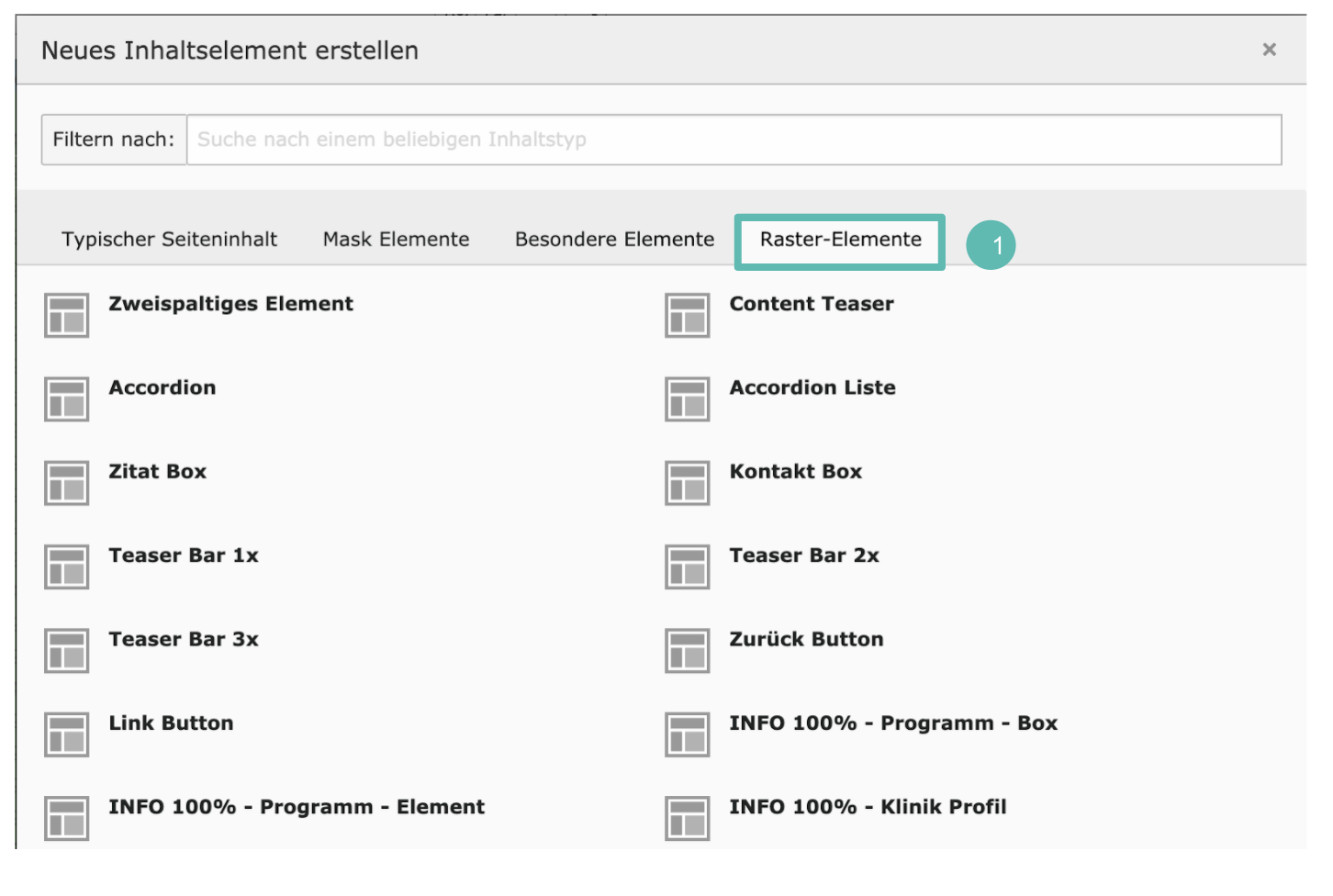
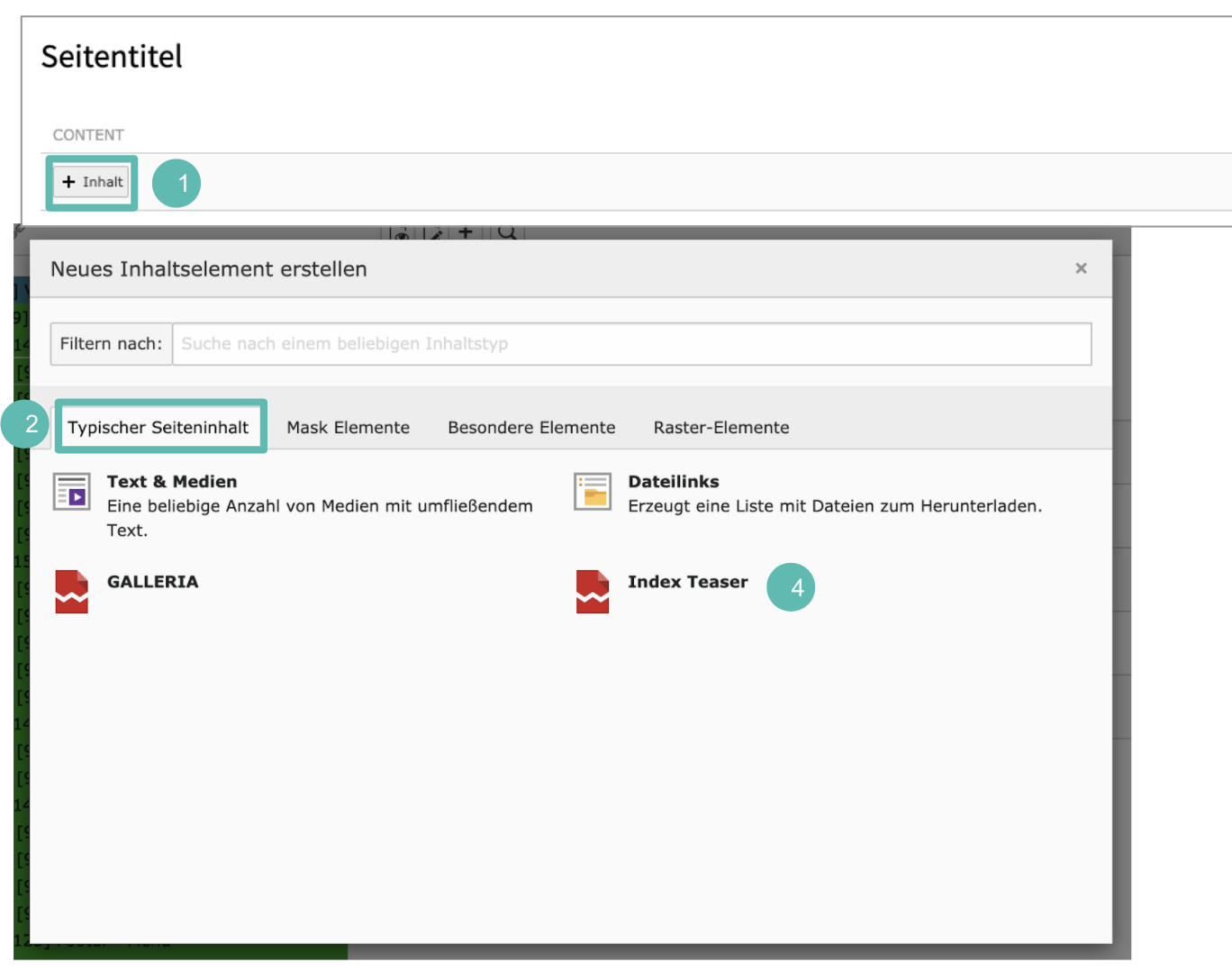
Per Klick auf „Inhalt“ (1) öffnet sich ein Overlay mit allen verfügbaren Inhaltselementen.
Im Reiter „Typischer Seiteninhalt“ (2) sind alle einfachen Standard-Elemente wie Überschriften, Einleitungstexte, Fließtexte, Listen, Bilder und Downloads für den Inhaltsbereich der Seite zu finden.
Um z.B. einen Index Teaser zu erstellen, klickt man hier auf „Index Teaser“ (4).
Texte und Medien erstellen

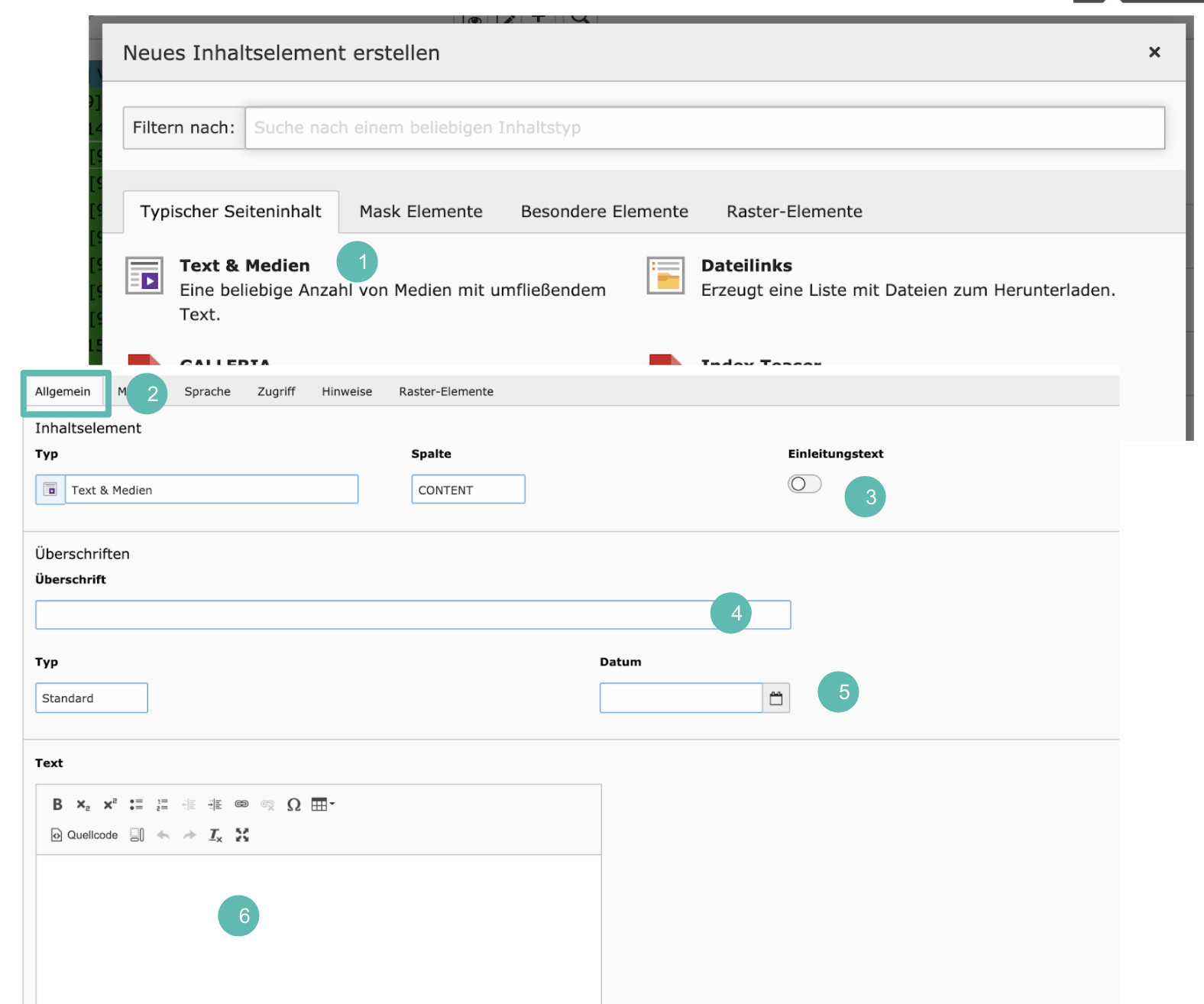
Mit einem Klick auf Text & Medien (1) kann eine Vielzahl an Text- & Medien-Variationen erstellt werden.
Im Reiter “Allgemein” (2) kann Text erstellt werden, der Schalter (3) legt fest, ob der eingegebene Text als Einleitungstext (fett, kursiv) dargestellt werden soll.
Im Textfeld (4) kann eine Überschrift gesetzt werden.
Ein Datum kann im Feld (5) gesetzt werden.
In diesem Textfeld (6) kann jegliche Art von Text gesetzt werden, inklusive Verlinkungen, Formatierung, Tabellen etc.
Inhalte Kopieren

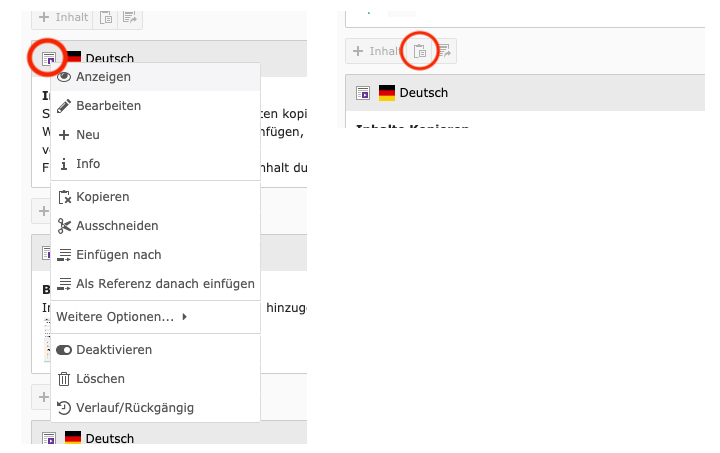
Sie können Inhalte von anderen Seiten kopieren und einfügen.
Wenn Sie den Inhalt als Referenz einfügen, bedeutet dies, dass der Inhalt nicht veränderbar ist und den Inhalt entsprechend der kopierten Stelle ausgegeben wird, auch wenn dieser in Zukunft verändert wird.
Fügen Sie eine Kopie ein, wird der Inhalt dupliziert und Sie können diesen dann beliebig ändern.
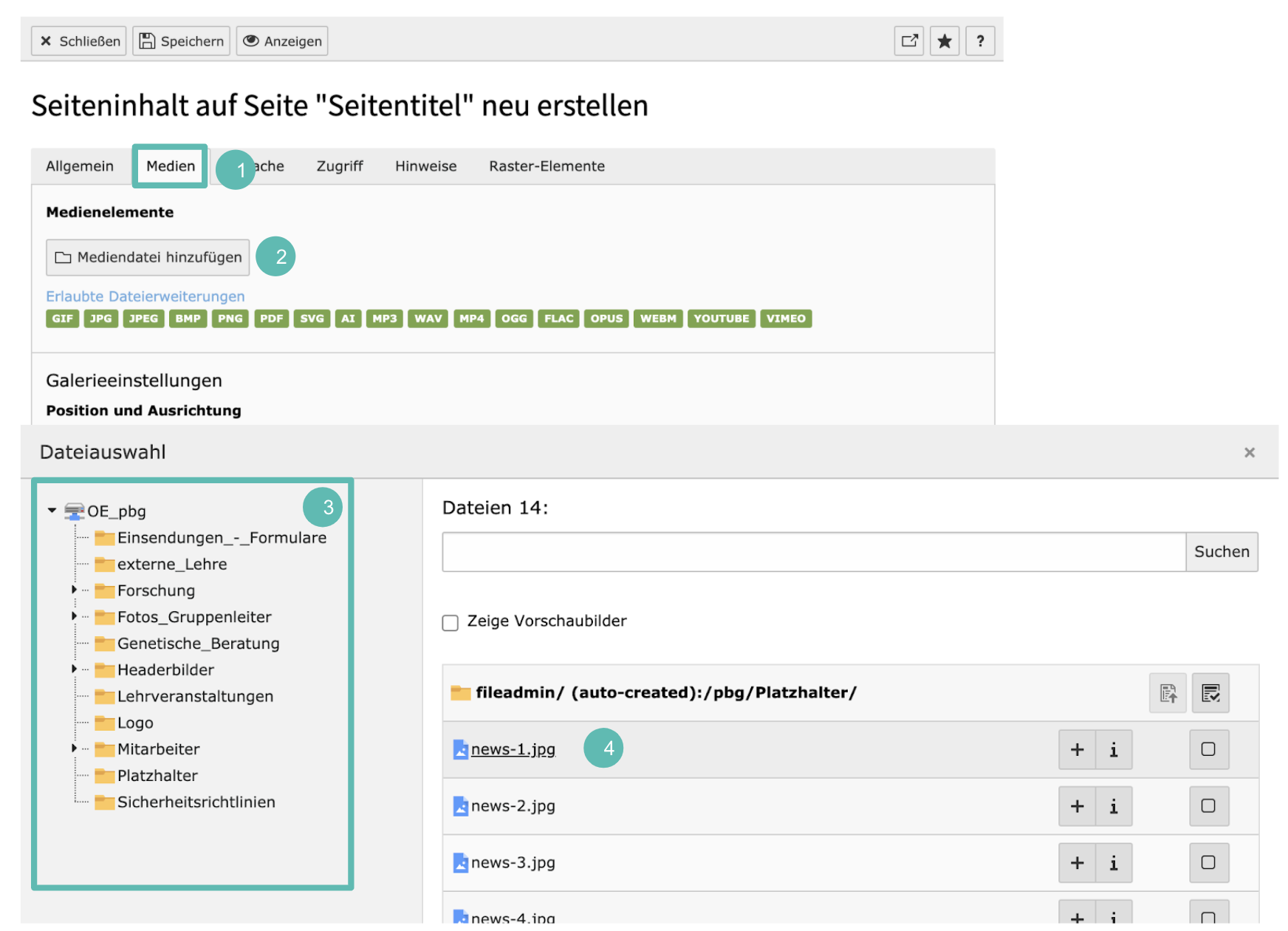
Bilder hinzufügen

Im Reiter „Medien“ (1) kann ein Bild hinzugefügt werden (2). Dabei wird zuerst der Ordner in der Dateiliste ausgewählt (3) und danach das gewünschte Bild ausgewählt (4).
Bilder
Bilder gibt es in 3 verschiedenen Größen mit definierten Seitenverhältnissen:
- Full-Width; Verhältnis 2:1
- Medium (im Fließtext gesetzt); Verhältnis 3:2
- Small (im Fließtext gesetzt); Verhältnis 3:2

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.

Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim.

Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo duo dolores et ea rebum. Stet clita kasd gubergren, no sea takimata sanctus est Lorem ipsum dolor sit amet.
Bildqualität
Die optimale Qualität der Bilder auf allen Bildschirmen erreichen sie, wenn
- Bilder im Contentbereich mind. 485 px breit sind
- Bilder für den Header einer Seite das Maß 1.440 x 415 px haben
- Bilder für den OE-Header das Maß 965 x 597 px haben
- Headerbild Unterseiten:
- Ein Contentheader-Bild kann von RedakteurInnen in verschiedenen Formaten hochgeladen werden (korrelierend mit den Breakpoints). Zwischengrößen für optimierte Auslieferung/Performance werden automatisch auf Basis dieser Formate vom System generiert.
- OE-Publikations-Teaser & “Über Uns”-Teaserbilder 280 x 280 px entsprechen
- OE-Partner-Footer: Logos können eine maximale Höhe & Breite von 340 px erreichen, Bilder werden automatisch auf 33 % der Breite angepasst
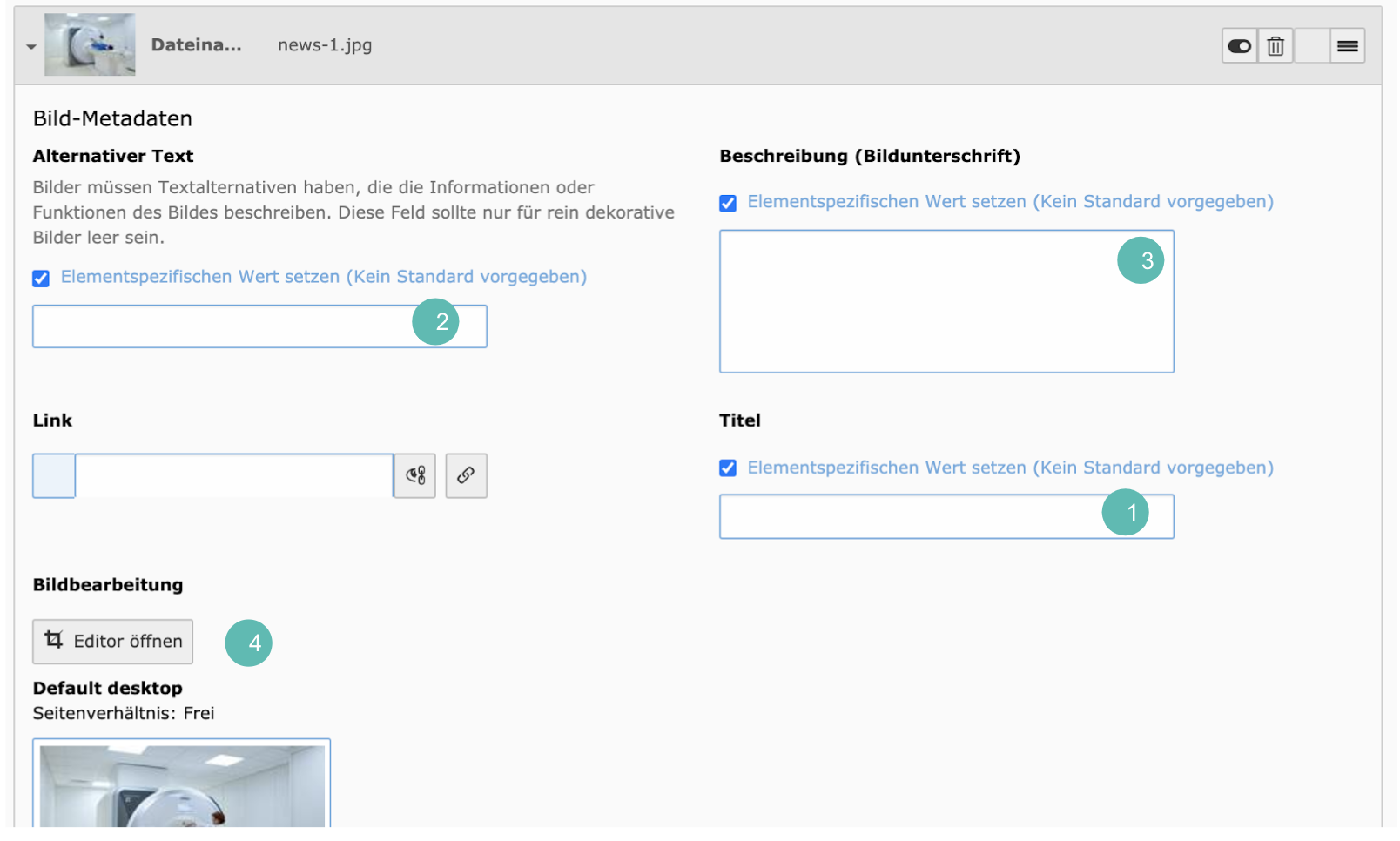
Bild Metadaten

Für ein Bild können Metadaten vergeben werden. Diese Metadaten können auch direkt beim Upload des Bildes vergeben werden (Kapitel 7).
Der Titel (1) und der alternative Text (2) werden nicht angezeigt, sondern dienen Suchmaschinen und Screenreadern zur Erfassung des Bildinhaltes.
Bei der Beschreibung (3) handelt es sich um die Bildunterschrift, die unter dem Bild angezeigt wird.
Im Editor (4) kann das Bild frei oder auf ein vordefiniertes Seitenverhältnis zugeschnitten werden.
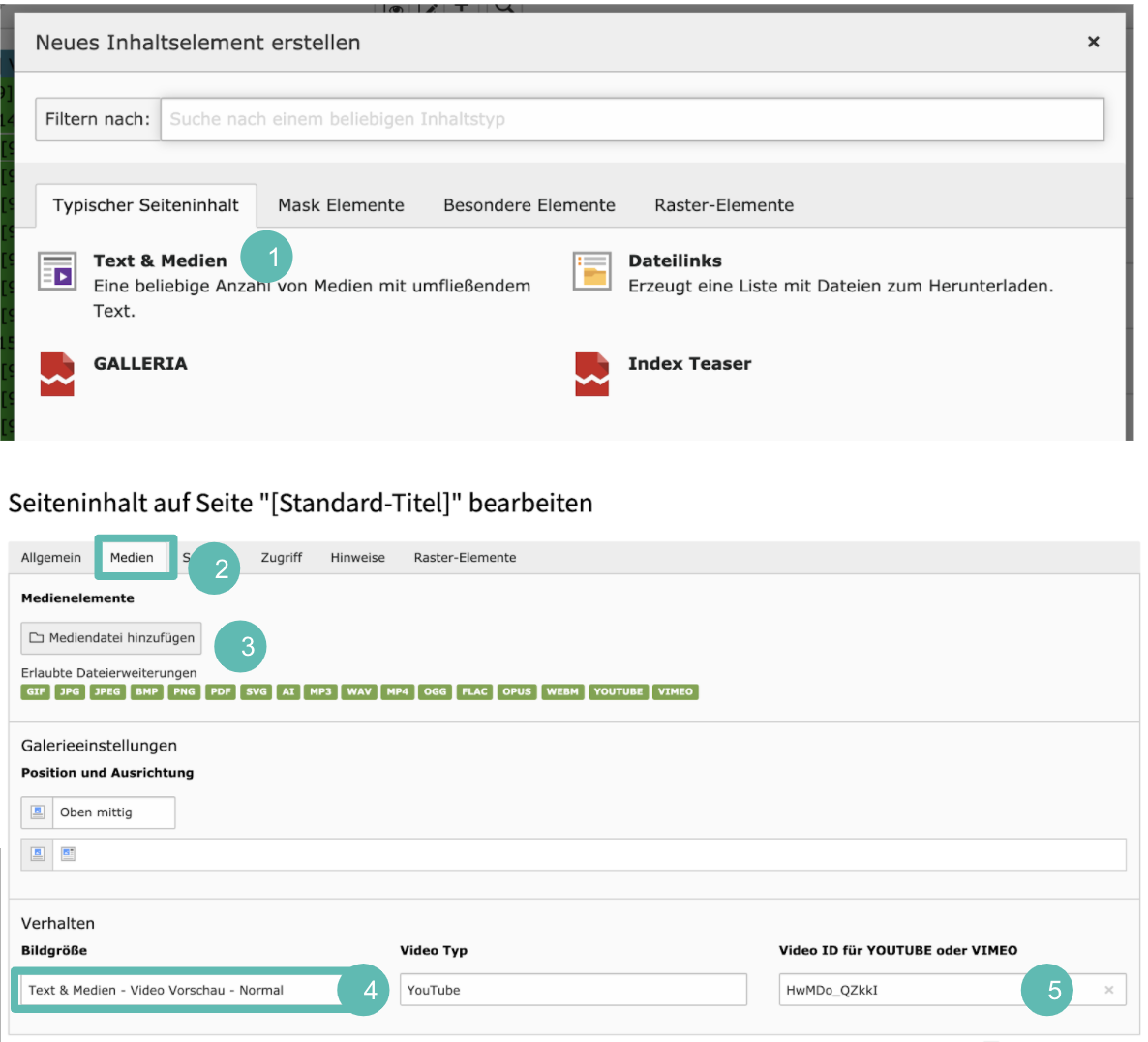
Video erstellen

Um ein Video-Element zu erstellen wird das Modul “Text & Medien” ausgewählt (1). Unter dem Reiter “Medien” (2) wird nun ein Vorschau-Bild ausgewählt (3).
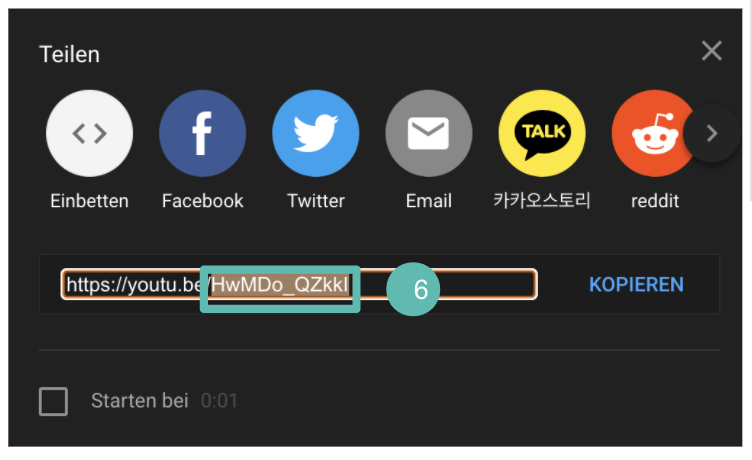
Um dieses Standbild zu einem Video-Vorschaubild zu machen, wird hier (4) “Text & Medien - Video Vorschau - Normal” ausgewählt. In diesem Feld (5) wird die YouTube-ID eingegeben. Diese ID kann in der URL des Videos gefunden werden (6): im Teilen-Fenster des YouTube-Videos.
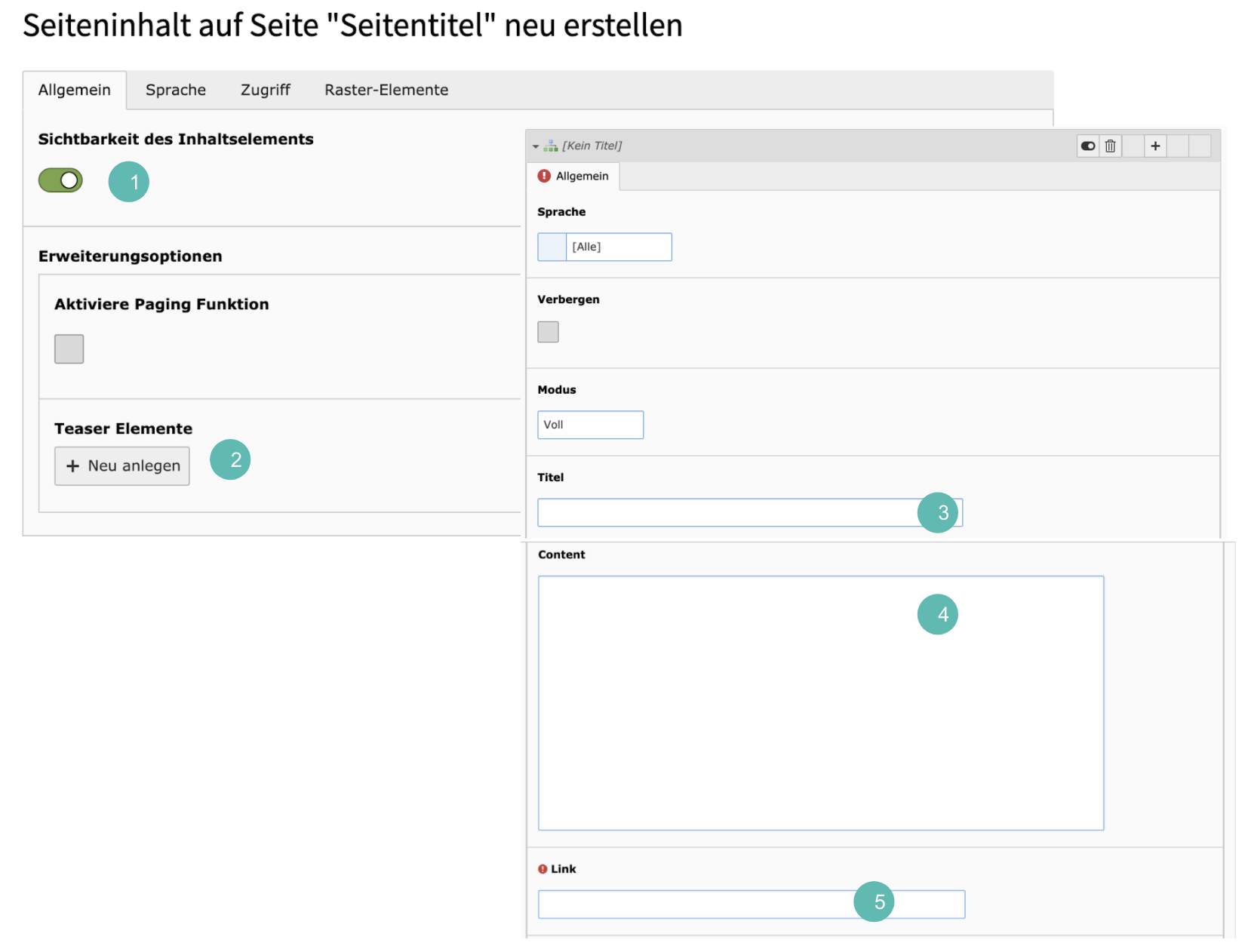
Index Teaser erstellen

Mit dem Schalter (1) kann die Sichtbarkeit des Elements auf der Seite bestimmt werden.
Per Klick auf „Neu anlegen“ (2) kann der erste Index Teaser erstellt werden.
Hier können eine Überschrift im Teaser (3) sowie Fließtext (4) gesetzt werden.
Um den Link zu einer internen Seite zu setzen, wird hier (5) die Seiten-ID eingegeben. Um zu einer externen Seite zu linken, wird hier die URL eingegeben. Um den Link automatisch in einem neuen Tab zu öffnen, wird hinter der URL noch
“ _blank” eingegeben.
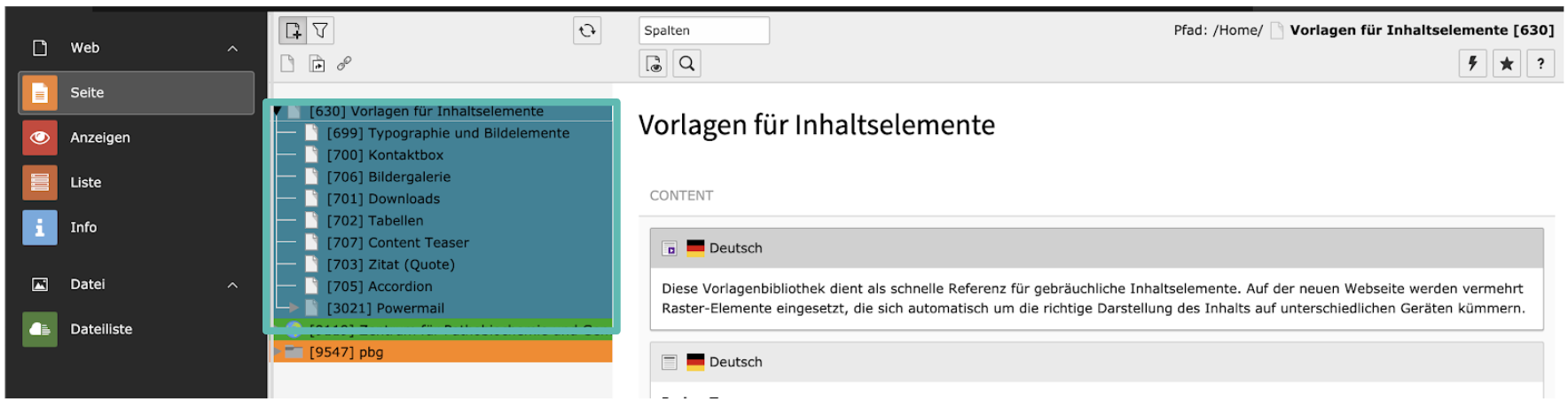
Vorlagen für Inhaltselemente

„Vorlagen für Inhaltselemente“ enthält Beispielseiten mit allen Inhaltselementen:
https://www.meduniwien.ac.at/web/vorlagenbibliothek/ (Seiten-ID 603)
Die URL ist öffentlich aufrufbar, soll aber nur intern verwendet und nicht nach außen kommuniziert werden.
Zusätzlich zu den Beispielseiten können hier weitere Seiten angelegt werden, um die Befüllung zu testen. (Die Beispielseiten sollten nicht überschrieben werden.)
Die Seiten des Playgrounds sind in der Seitenstruktur blau hinterlegt.
Achtung: Bitte direkt in diesen Vorlagen nichts ändern, sondern nur kopieren und (ab-)schauen.
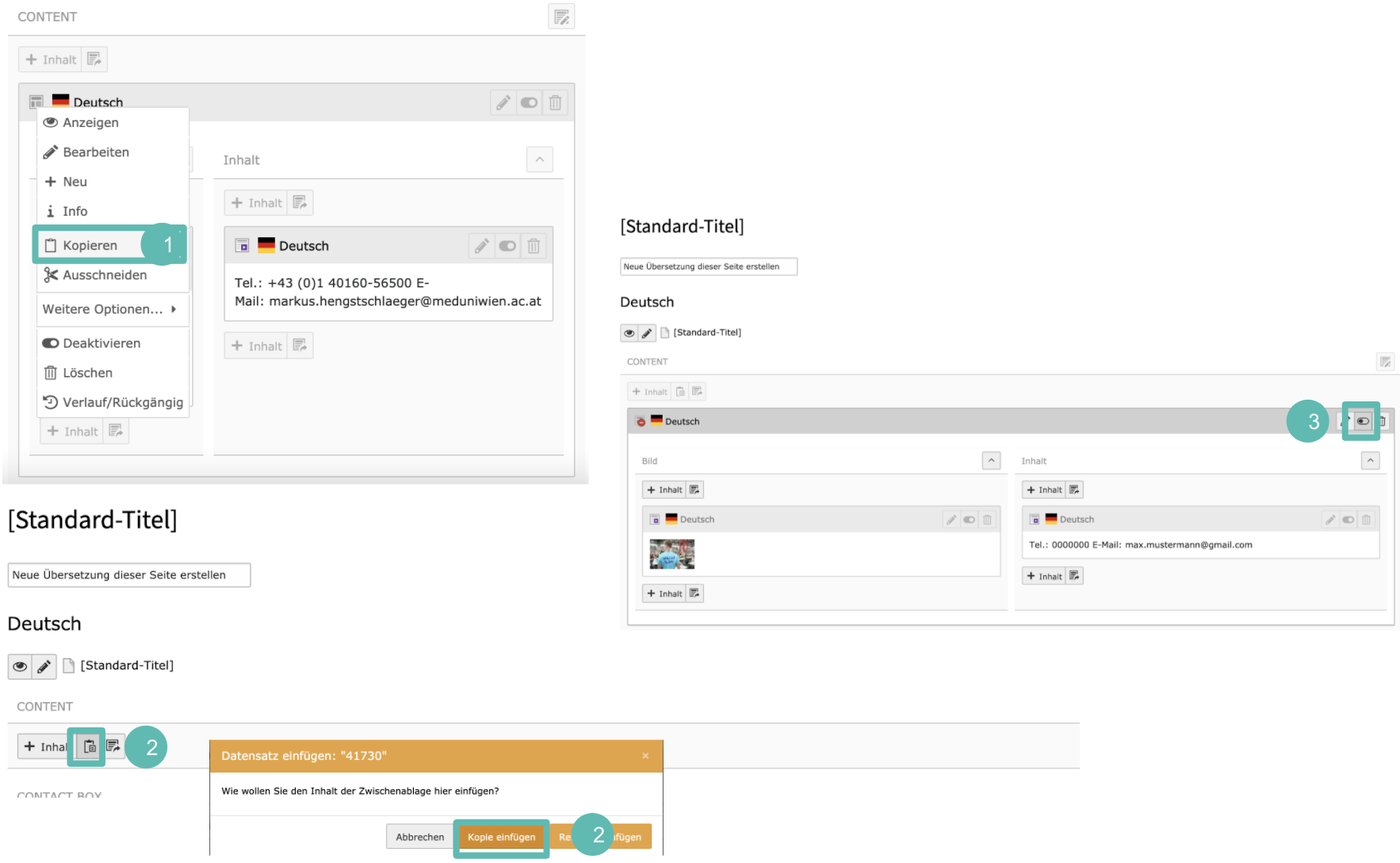
Inhaltselemente kopieren

Gewünschte Inhaltselemente (Beispiel Kontakt) können von bereits erstellten Seiten kopiert werden (1) und dann in neuen Seiten eingefügt werden (2). Diese können danach bearbeitet werden. Anschließend muss sichergestellt werden, dass das neu eingefügte Element sichtbar gemacht wird (3).