Einfache Eventseite für eine MedUni Wien Veranstaltung (vorgegebene Felder, ohne Anmeldeformular).
Für jede MedUni-Wien-Veranstaltung, die im Kalender aufscheinen soll, wird ein Eintrag erstellt. Diese Seite hat eine vorgegebene Struktur, jedoch keine Anmeldemöglichkeit. Diese Variante ist ideal, um kleinere Events schnell und übersichtlich zu präsentieren.
Event-Datensatz im Kalender anlegen

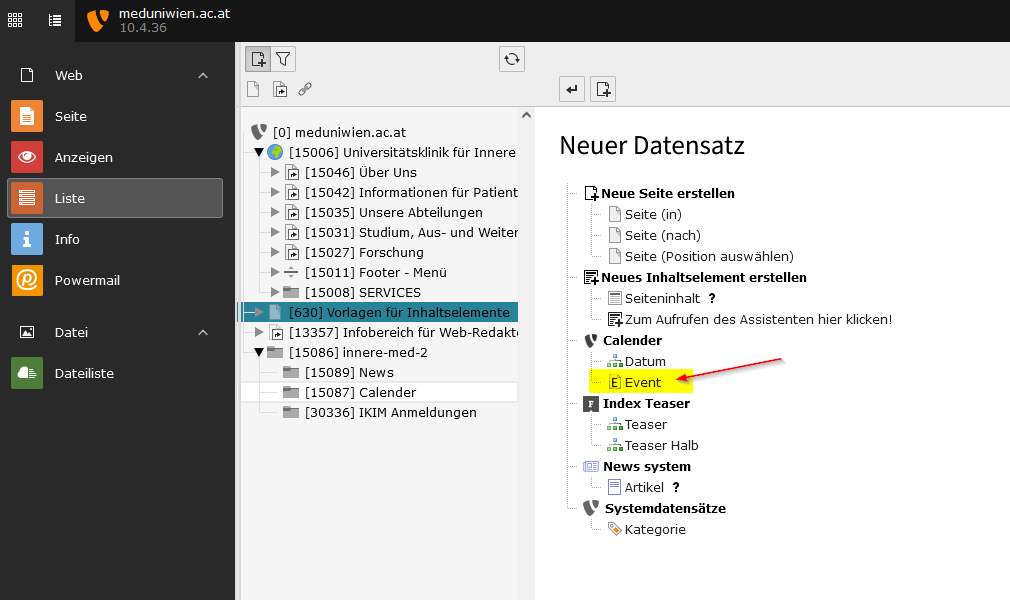
Um einen Event-Datensatz für den Kalender anzulegen, nutzt man das Modul „Liste“.
Event-Datensätze werden immer im Ordner „OE-Bezeichnung > Events“ angelegt.
Dieser Ordner sollte sich an unterster Stelle im Seitenbaum befinden.

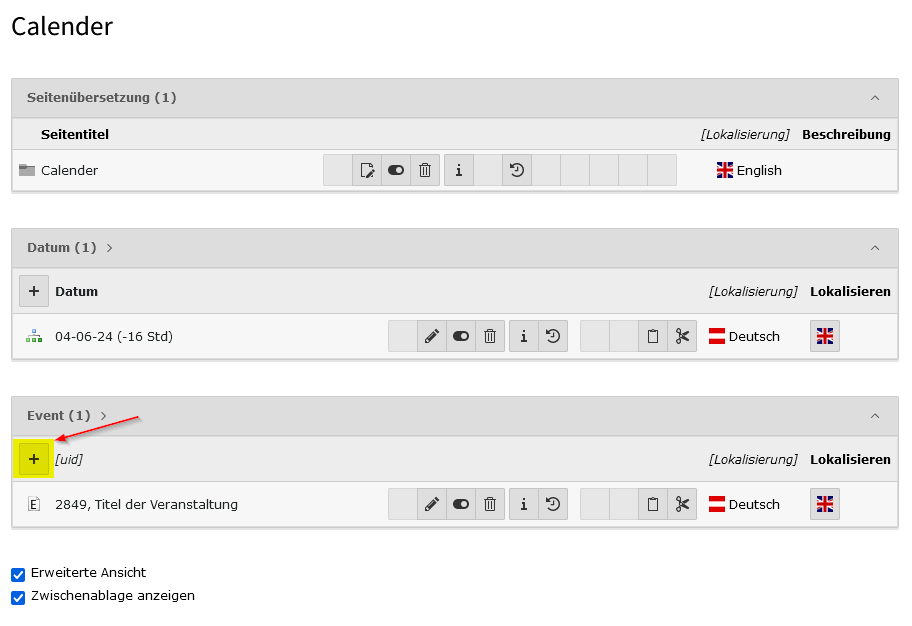
Um einen Event-Datensatz anzulegen, klickt man auf das [+] Symbol im Bereich „Event“.
Alternativ: Sollte sich noch kein Event-Datensatz im Ordner befinden, so kann alternativ das [+] Symbol, welches über dem Seitentitel „Events“ steht, geklickt werden. Auf diesem Weg benötigt es allerdings einen Zwischenschritt bei dem man „Event“ auswählen muss.
Event-Datensatz Eigenschaften
Ein Event-Datensatz hat folgende Eigenschaften, die in den entsprechenden Feldern nach bestem Ermessen auszufüllen sind.

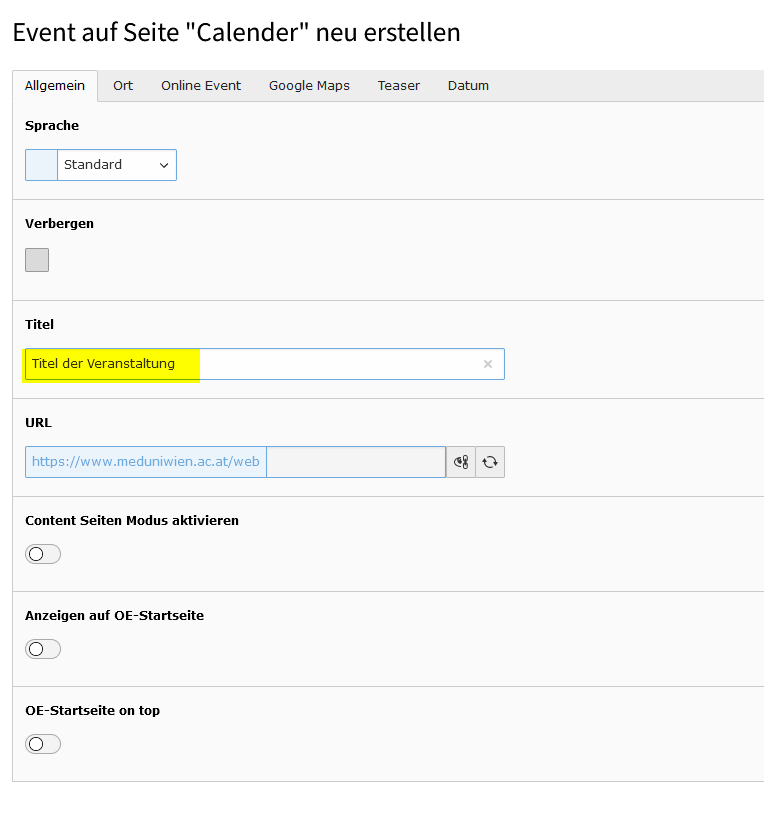
- Titel
Titel des Events / der Veranstaltung - URL
Die URL wird aus Pfad und Event-Titel generiert. Sollte sich der Titel des Events ändern, so muss dieser per Klick auf den „Neuberechnen“-Button neu generiert werden.
Hinweis: Sollte im Frontend ein Fehler ausgegeben werden, so kann es in vielen Fällen helfen, die URL händisch leicht abzuändern und z.B. -2024 oder ähnliches im Pfad hinten anzuhängen. Das Problem tritt z.B. ab und an nach dem Kopieren eines Beitrags auf.
- Content Seiten Modus aktivieren
Dieses Feld wird ausschließlich für die Eventseite-Plus genutzt und bleibt sonst deaktiviert. - Link / UID für die Event Contentseite (nur wenn Content Seiten Modus aktiviert ist)
Dieses Feld wird ausschließlich für die Eventseite-Plus genutzt und bleibt sonst leer / wird nicht angezeigt.
- Anzeigen auf OE-Startseite
Zeigt das Event zusätzlich auch auf der Startseite der OE an. An dieser Stelle können immer nur vier Events zur gleichen Zeit stehen. Die Sortierung erfolgt dabei nach Datum und Events, jene, die in der Vergangenheit liegen, fallen automatisch weg. - OE-Startseite on top
Markiert das Event als besonders wichtig, sodass dieses immer an die erste Stelle vorgereiht wird. Bitte mit Bedacht benutzen und ggf. danach wieder entfernen.

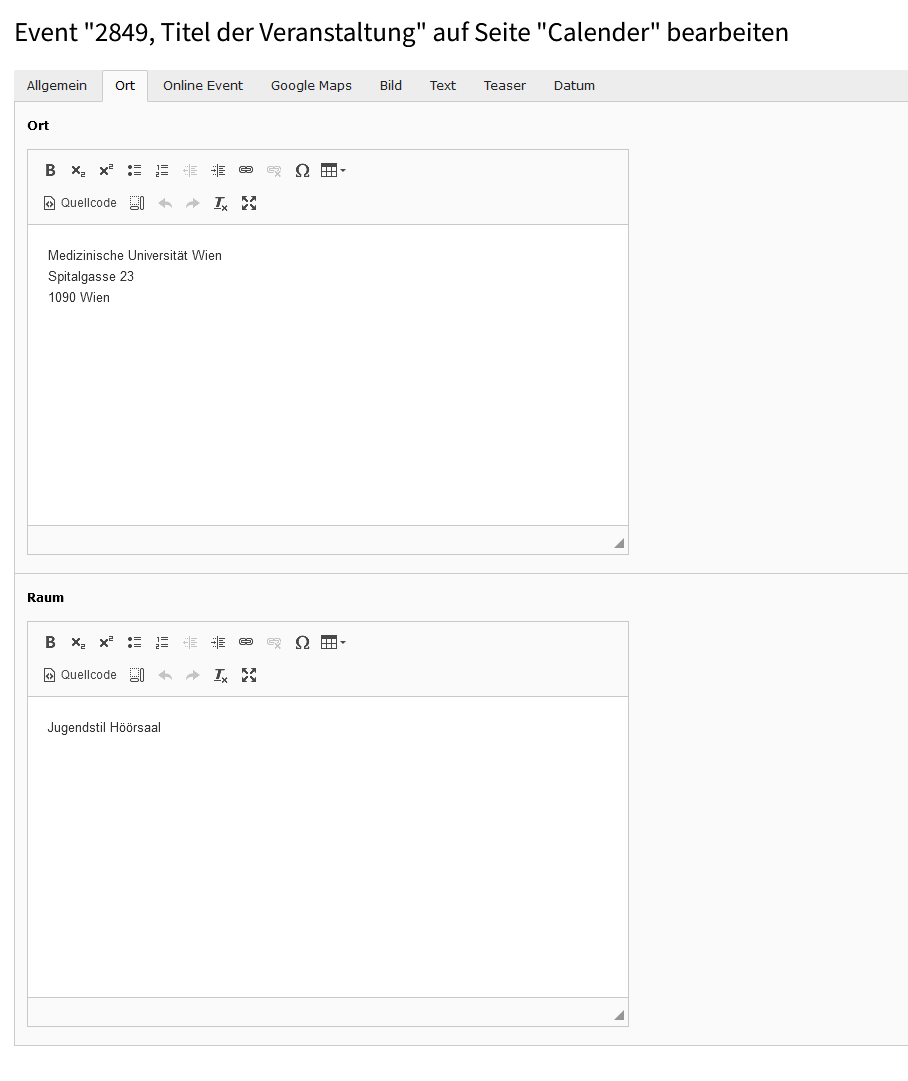
- Ort
Adresse der Veranstaltung – z.B.:
Medizinische Universität Wien,
Spitalgasse 23, 1090 Wien - Raum (Optional)
Angabe zum Raum, falls notwendig.
z.B. Jugendstilhörsaal

- Information über das Online-Event (aktiviert die Online Event Information)
Bei Online-Events kann hier eine kurze Info stehen und z.B. ein Link zur Übertragungs-Seite / Plattform oder ähnlichem hinterlegt werden.

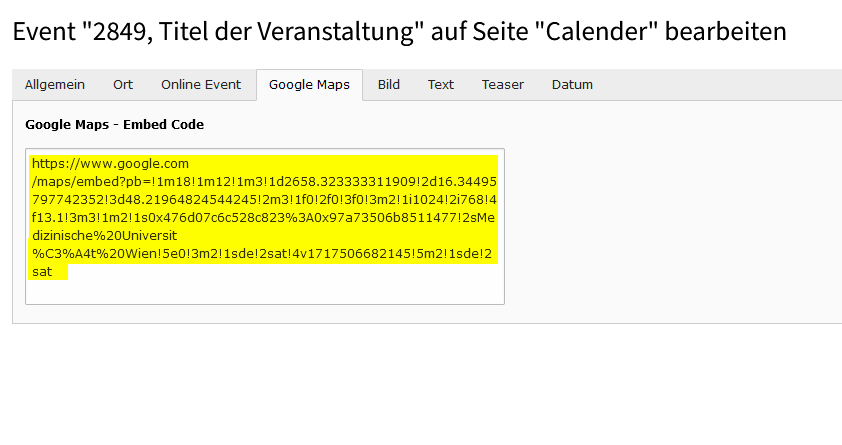
- Google Maps - Embed Code:
Soll eine Karte zum Veranstaltungsort eingebunden werden, so benötigt man die URL aus dem Embed-Code von Google Maps.
Zuerst sucht man den gewünschten Ort auf Google Maps.
Per Klick auf den Button „Teilen“ öffnet sich ein Fenster. Darin wechselt man auf den Reiter „Karten einbetten“ und kopiert den gesamten Code per Klick auf „HTML KOPIEREN“.
Nun sollte ein Code, ähnlich diesem, im Zwischenspeicher sein.
Gesamter Embed-Code:
<iframe src="https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d967.4021401614045!2d16.347099620197696!3d48.219494699754485!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x476d07c6c528c823%3A0x97a73506b8511477!2sMedizinische%20Universit%C3%A4t%20Wien!5e0!3m2!1sde!2sat!4v1721030428839!5m2!1sde!2sat" width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe>
Für das Feld benötigt man allerdings nur die URL aus diesem Code (fett gedruckt).
Der Bereich davor <iframe src=" und der Bereich danach " width="600" height="450" style="border:0;" allowfullscreen="" loading="lazy" referrerpolicy="no-referrer-when-downgrade"></iframe> muss entfernt werden.
Schlussendlich bleibt nur noch die URL übrig, welche nun im Feld hinterlegt werden muss.
URL, wie sie für die Nutzung benötigt wird (beispielhaft):
https://www.google.com/maps/embed?pb=!1m18!1m12!1m3!1d967.4021401614045!2d16.347099620197696!3d48.219494699754485!2m3!1f0!2f0!3f0!3m2!1i1024!2i768!4f13.1!3m3!1m2!1s0x476d07c6c528c823%3A0x97a73506b8511477!2sMedizinische%20Universit%C3%A4t%20Wien!5e0!3m2!1sde!2sat!4v1721030428839!5m2!1sde!2sat
Bitte prüfen Sie auf jeden Fall immer die Funktionalität der Google Karte auf der Eventseite, sobald Sie diese veröffentlichen.

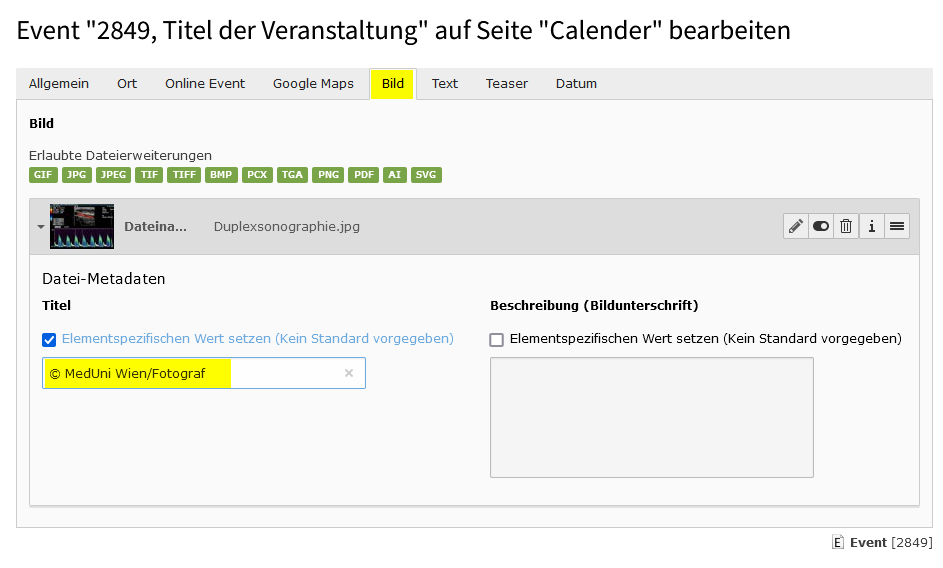
- Bild
Das Bild wird auf der Eventseite links neben dem Text dargestellt.
Bei Nutzung der Funktion bitte unbedingt auf den Copyrightvermerk achten und diesen im Feld „Titel“ hinterlegen.Beispiel – Fotograf:innenbild:
Beispiel - Bild durch Mitarbeiter:in im Rahmen der OE:
© MedUni Wien/feelimage
© MedUni Wien/Bezeichnung der der OE

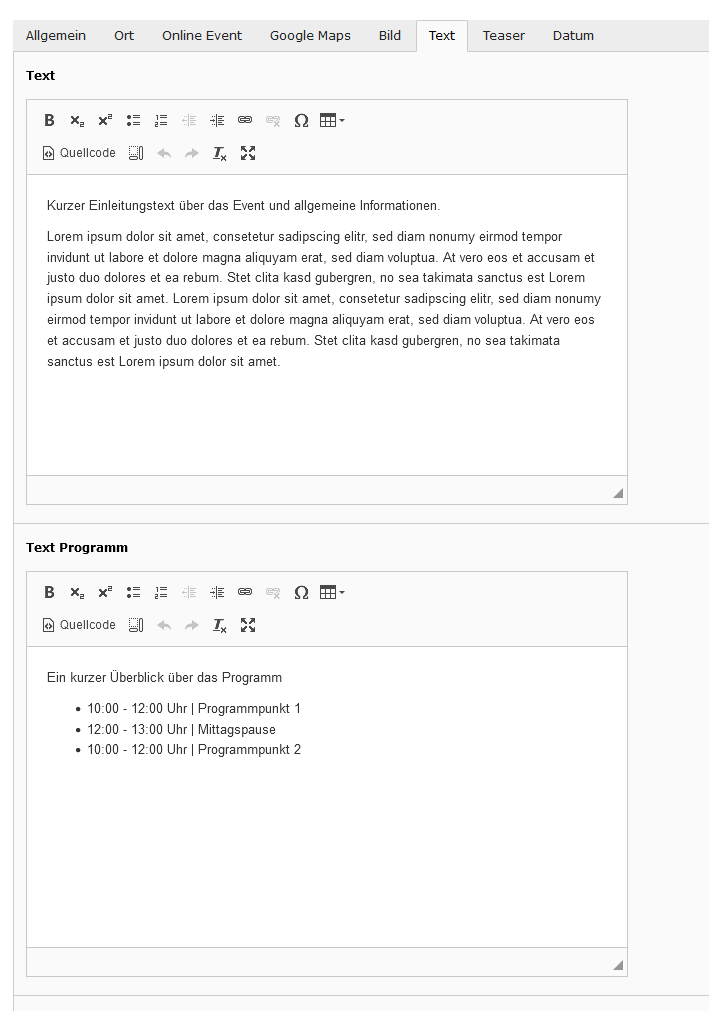
Im Bereich „Text“ befinden sich die tatsächlichen Informationen zum Event. Dabei ist auf die Übersichtlichkeit und Lesbarkeit zu achten. Die einzelnen Bereiche werden automatisch durch Überschriften getrennt, wenn sie in Verwendung sind.
- Text
Allgemeiner Einleitungstext über das Event. - Text Programm
Auflistung des Veranstaltungs-Programmes.
Die einzelnen Programmpunkte sollen als Aufzählungsliste dargestellt werden. - Text Anmeldung
Informationen zur Anmeldung und beispielsweise ein Link zur E-Mail Adresse, an welche die Anmeldungen geschickt werden sollen. - Link (Button)
Der Button kann mit dem Wunsch-Ziel verknüpft werden und ist optional.
Hier können beispielsweise ein PDF oder andere Informationen verlinkt werden. Alternativ kann auch hier eine E-Mail-Adresse zur leichteren Kontaktaufnahme hinterlegt werden. - Link Label (Button)
Nutzt man den Link (Button) aus dem Feld zuvor, so kann man hier den gewünschten Titel angeben, der auf dem Button stehen soll.
Beispiel: „Per E-Mail anmelden“ oder „Weitere Informationen zur Eventreihe“
Hinweis: Keine persönliche Ansprache nutzen!
Phrasen wie „Liebe Kolleg:innen“ oder „Sehr geehrte:r Besucher:in“ etc. sollen hier keine Verwendung finden.

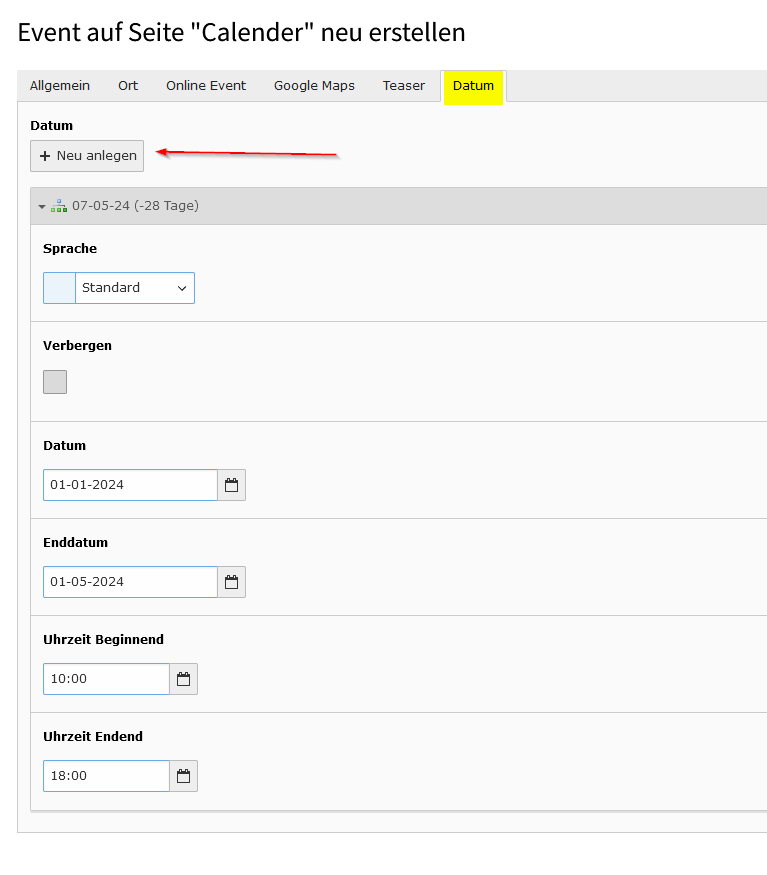
- Datum
Hier legt man ein oder mehrere Daten für das Event an.
Ein Datum besteht aus einem "Datum", einem "Enddatum" (bei eintägigen Events ist dies derselbe Tag) und Feldern für die Uhrzeit „Beginn – Ende“.
Bei mehrtägigen Events kann trotzdem nur einmal die "von-bis-Uhrzeit" gesetzt werden.
Für Eventreihen können mehrere Datums-Einträge angelegt und individuell gesteuert werden. Diese werden dann als einzelne Daten in der Info-Box ausgegeben.