Da die Startseite, im Gegensatz zu den untergeordneten Contentseiten, über eine Breite von 100% verfügt können nur die folgenden Inhaltselemente verwendet werden. ACHTUNG! Falls Contentelemente verwendet werden, die nicht für die Startseite entwickelt wurden, wirkt die Startseite verzerrt!

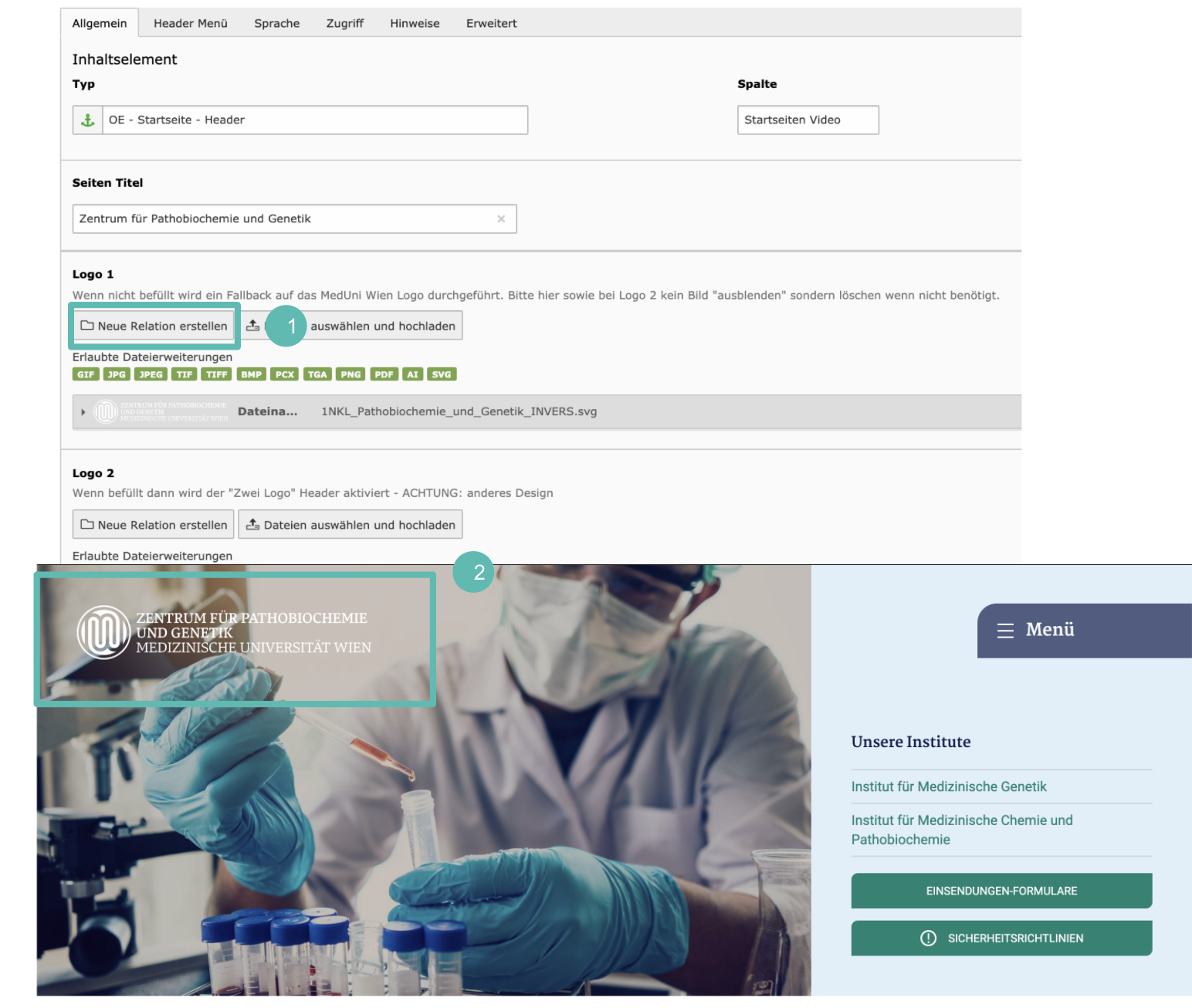
Der Splitscreen OE-Startseiten Header bietet die Möglichkeit, bis zu 3 Logos im Header zu platzieren. Wenn die Logo-Felder nicht befüllt werden, wird ein Fallback auf das MedUni Wien Logo durchgeführt. Bitte hier sowie bei Logo 2 kein Bild "ausblenden", sondern löschen, wenn nicht benötigt.
Im Reiter “Menü Header” sollen direkte Links zu Ihren Einheiten gesetzt werden, die im Bereich “Über Uns” beschrieben werden. Es können zusätzlich Links zu relevanten Unterseiten gesetzt werden, um die User-Journey zu verkürzen.

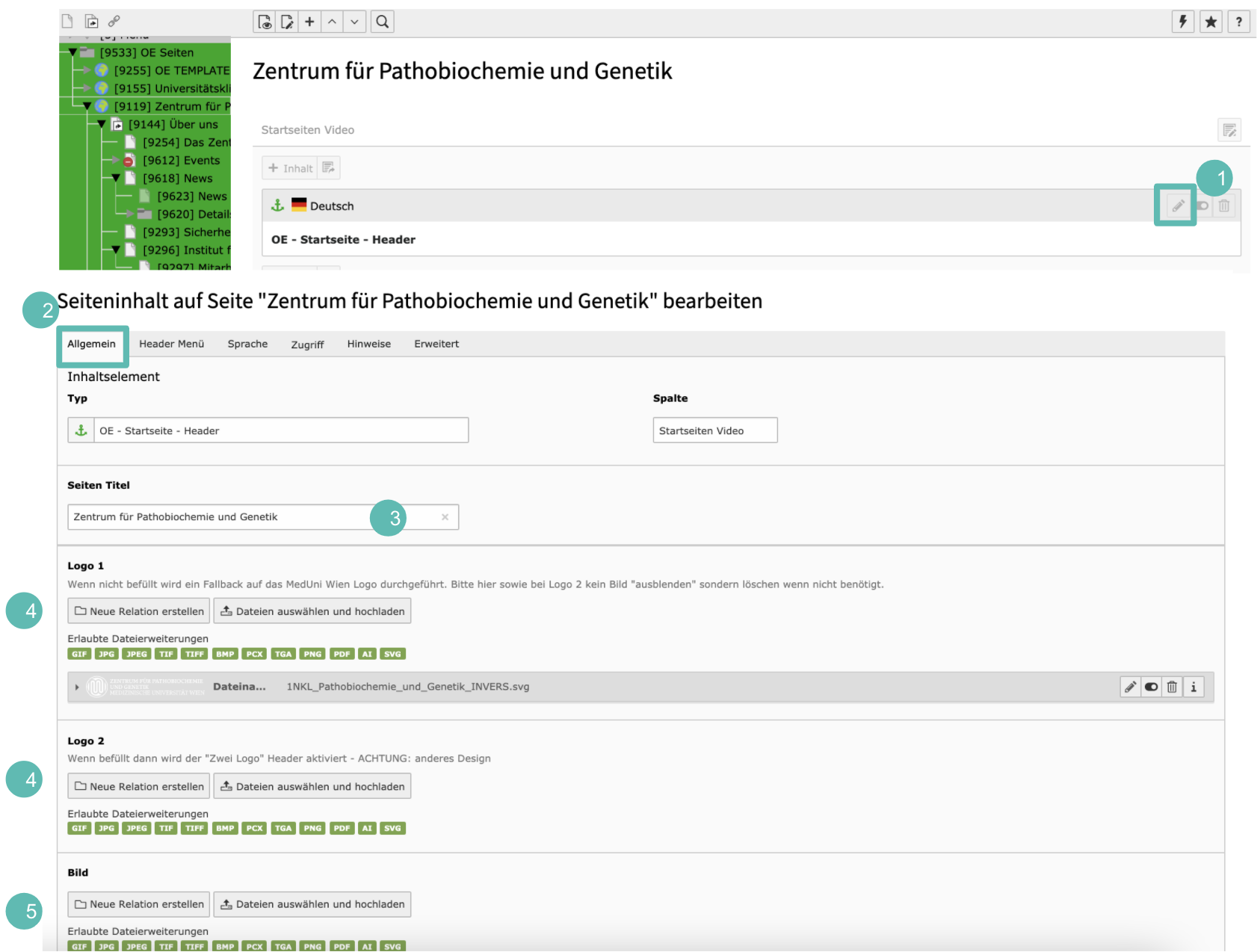
Der OE-spezifische (Split)Header wird als Inhaltselement angelegt und kann hier (1) bearbeitet oder befüllt werden.
Im Reiter “Allgemein” (2) kann der Seitentitel (=Titel der Organisationseinheit) (3) bestimmt werden. Hier (4) können Logos ausgewählt werden und hier (5) kann das Header-Bild ausgewählt werden.
Die befüllten Logos werden auf der gesamten Website im Header angezeigt, das Bild allerdings nur auf der Startseite.

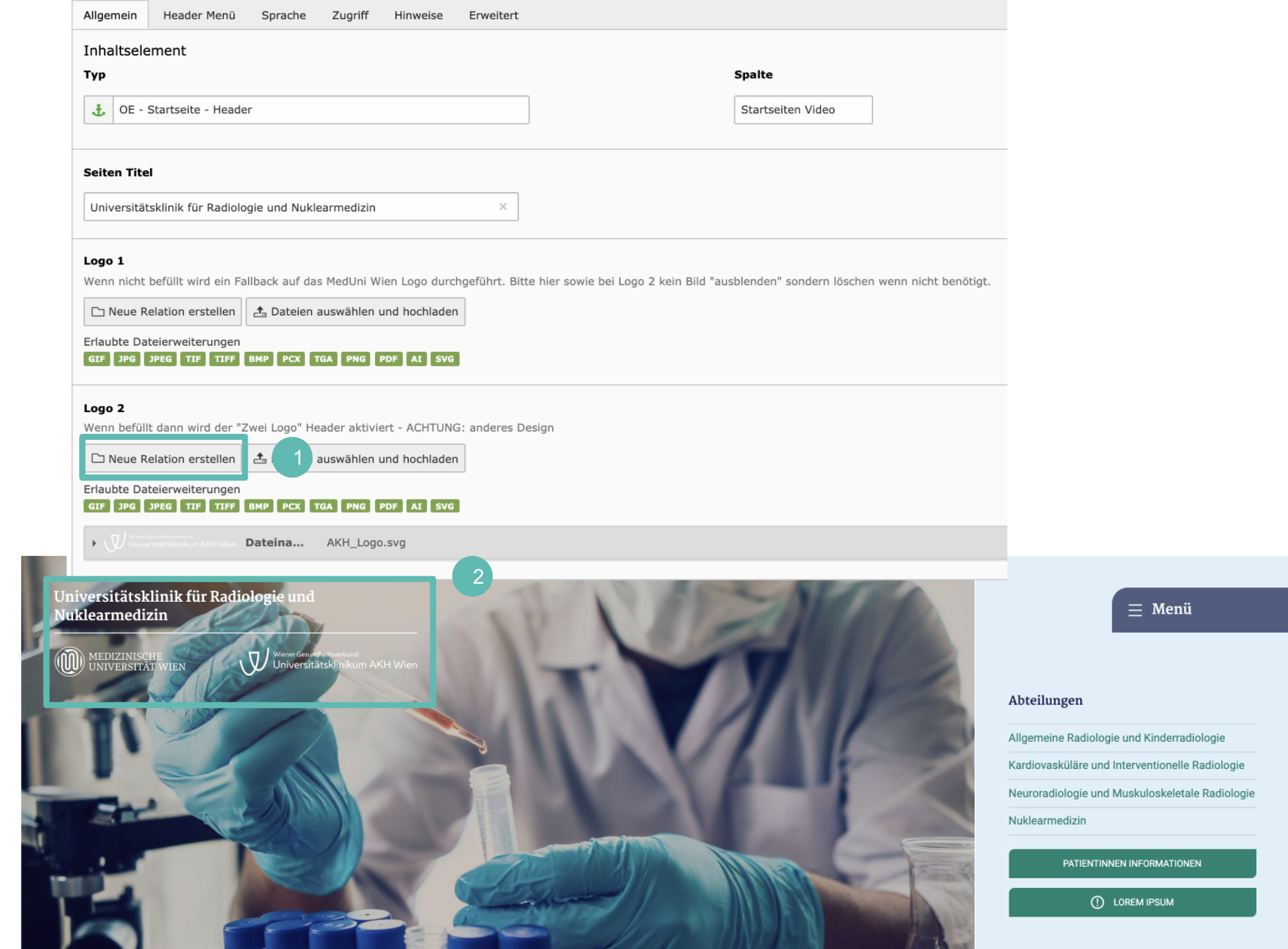
Wird das Logo 2 (1) befüllt, werden das ausgewählte Logo, das Logo der MedUni sowie der Seitentitel automatisch kombiniert und so (2) dargestellt.

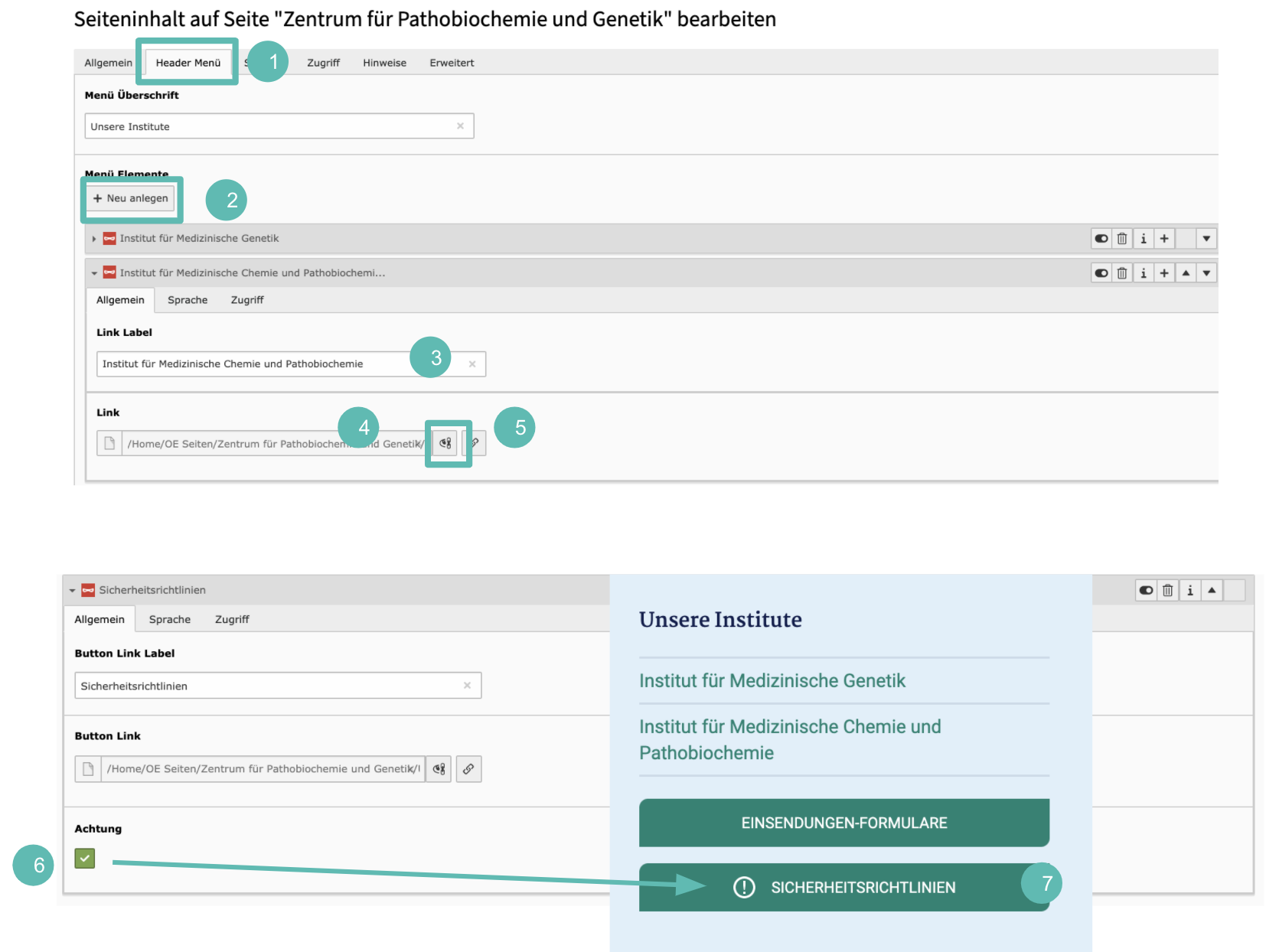
Im Reiter “Header Menü” (1) kann das Menü bearbeitet werden. Hier (2) können neue Elemente angelegt werden. In dem Feld “Link Label” (3) wird der Titel bestimmt. In dem Feld “Link” (4) wird die URL eingegeben. Der Link kann mithilfe dieses Symbols (5) bearbeitet werden.
Ein Button wird auf die gleiche Weise erstellt. Zusätzlich gibt es die Option “Achtung” (6). Wenn diese Box angeklickt ist, wird diesem Button ein Icon zugewiesen (7).
OE grüne Warnung
Dieses Modul eignet sich besonders um auf ein aktuelles Problem oder geänderte Situation hinzuweisen, dies könnte beispielsweise für geänderte Öffnungszeiten oder geänderte Organisationsformen der Studiengänge nützlich sein.
OE -Teaser Studium

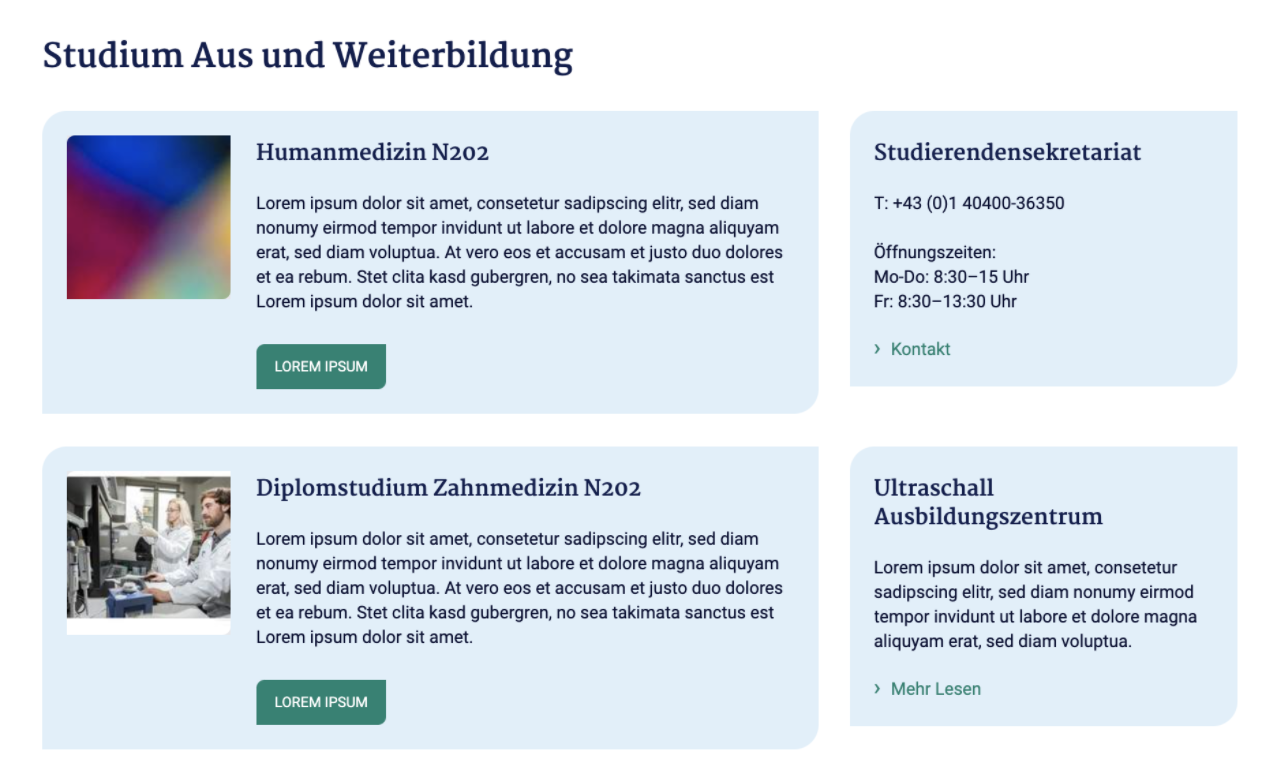
Das "OE -Teaser Studium" Element ist ein 2-spaltiges Teaser Element, das mit Titel, Teaser und Links/ Buttons versehen werden kann. Es muss nicht ausschließlich mit Inhalten zum Studium befüllt werden, sondern ist eine spezifische Darstellung von Informationen.

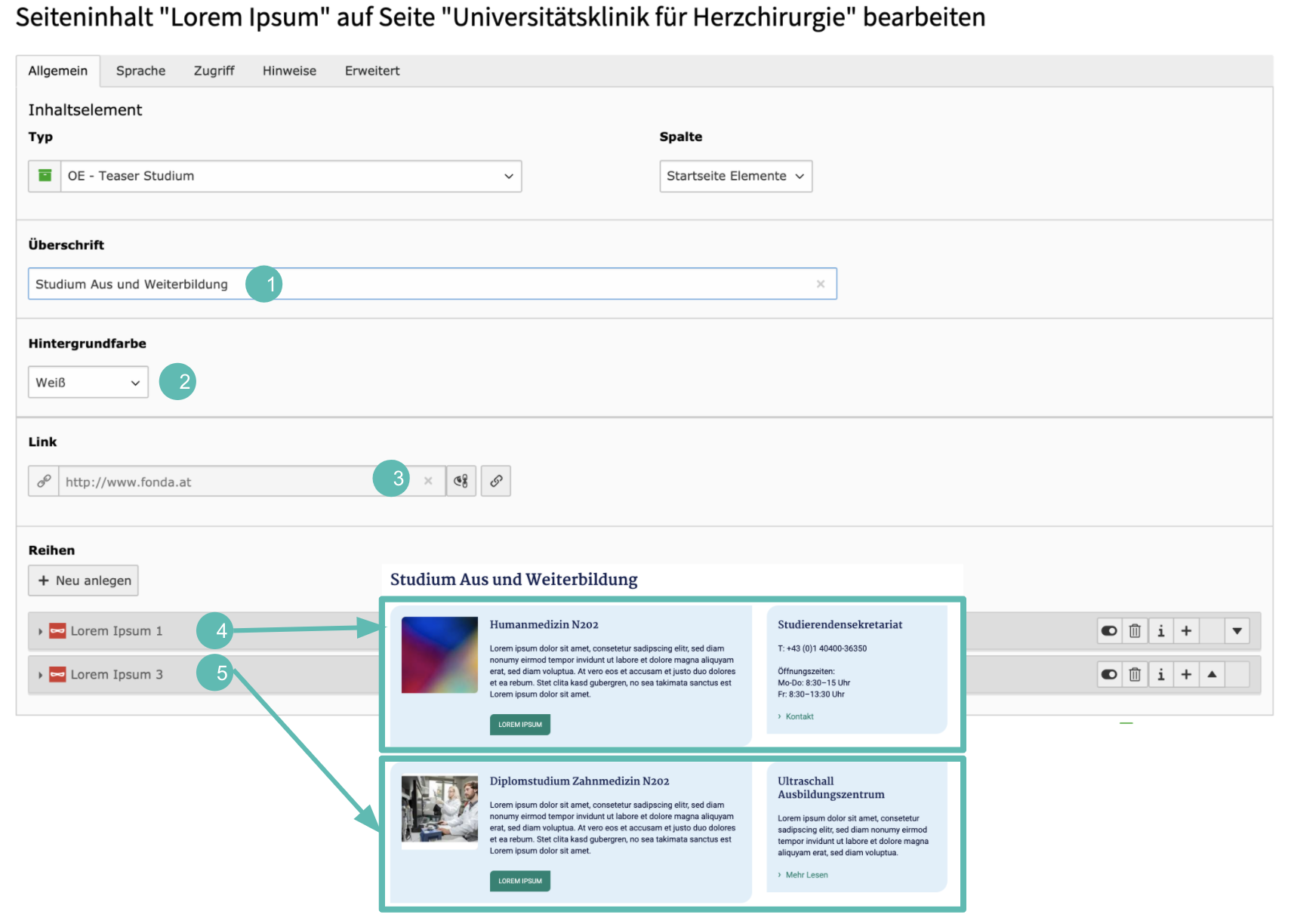
Dem Startseiten Element "OE- Teaser Studium" kann hier (1) ein Titel gegeben werden. Außerdem kann hier (2) eine Hintergrundfarbe ausgewählt werden und hier (3) ein Link vergeben werden.
Die vier Boxen die befüllt werden, teilen sich in 2 Reihen, die so (4&5) ausgespielt werden. Mit einem Klick auf eine dieser Reihen, öffnen sich weitere Optionen.

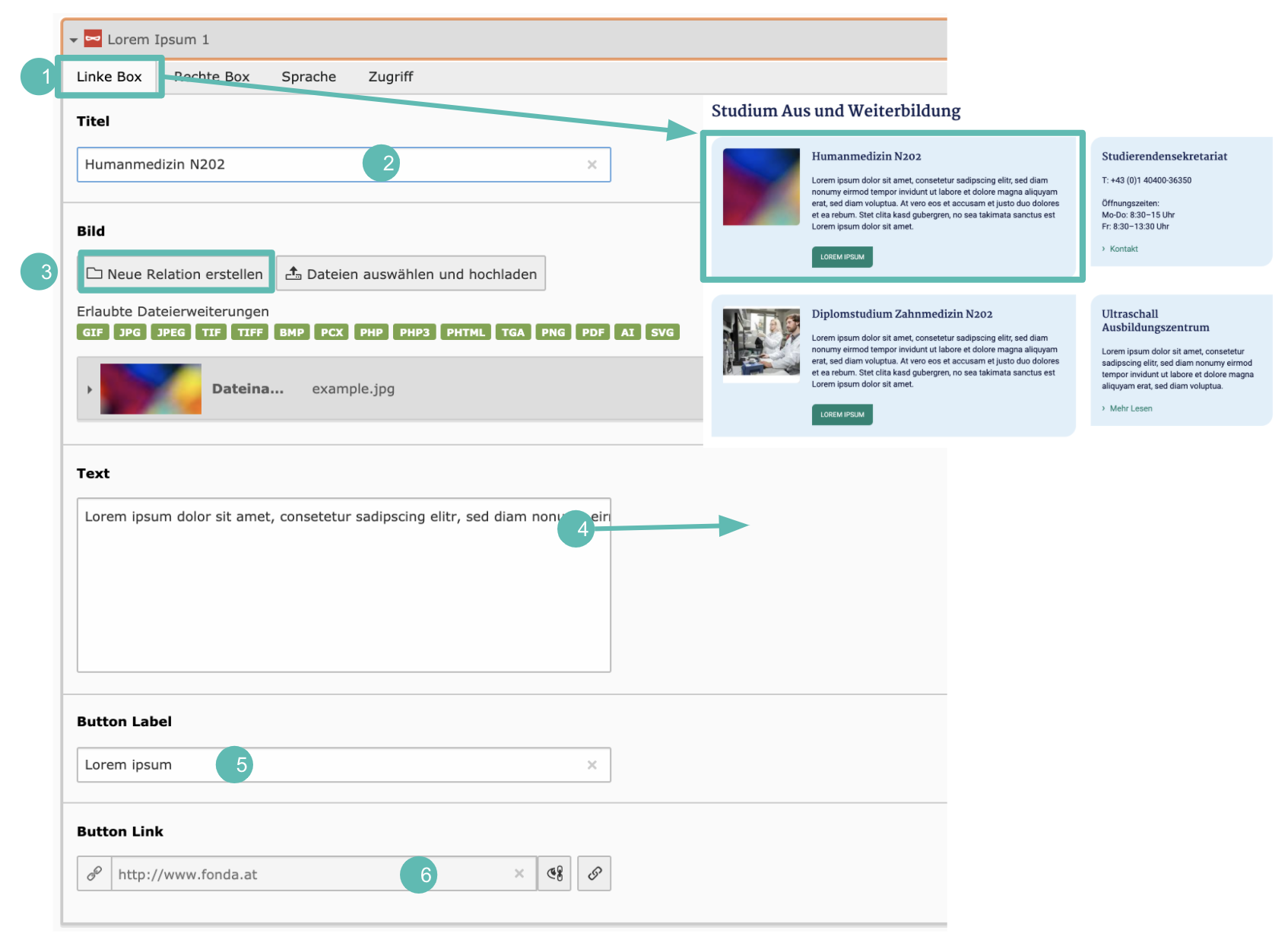
Unter dem Reiter “Linke Box” (1) kann die linke Box der ausgewählten Reihe befüllt werden.
Auch hier kann ein Titel (2) vergeben werden, sowie ein Bild (3) ausgewählt werden. Der Text in diesem Feld (4) wird als Fließtext angezeigt. Schließlich wird der linken Box noch ein Button Label (5) gegeben, welcher zu dieser (6) URL führen soll.

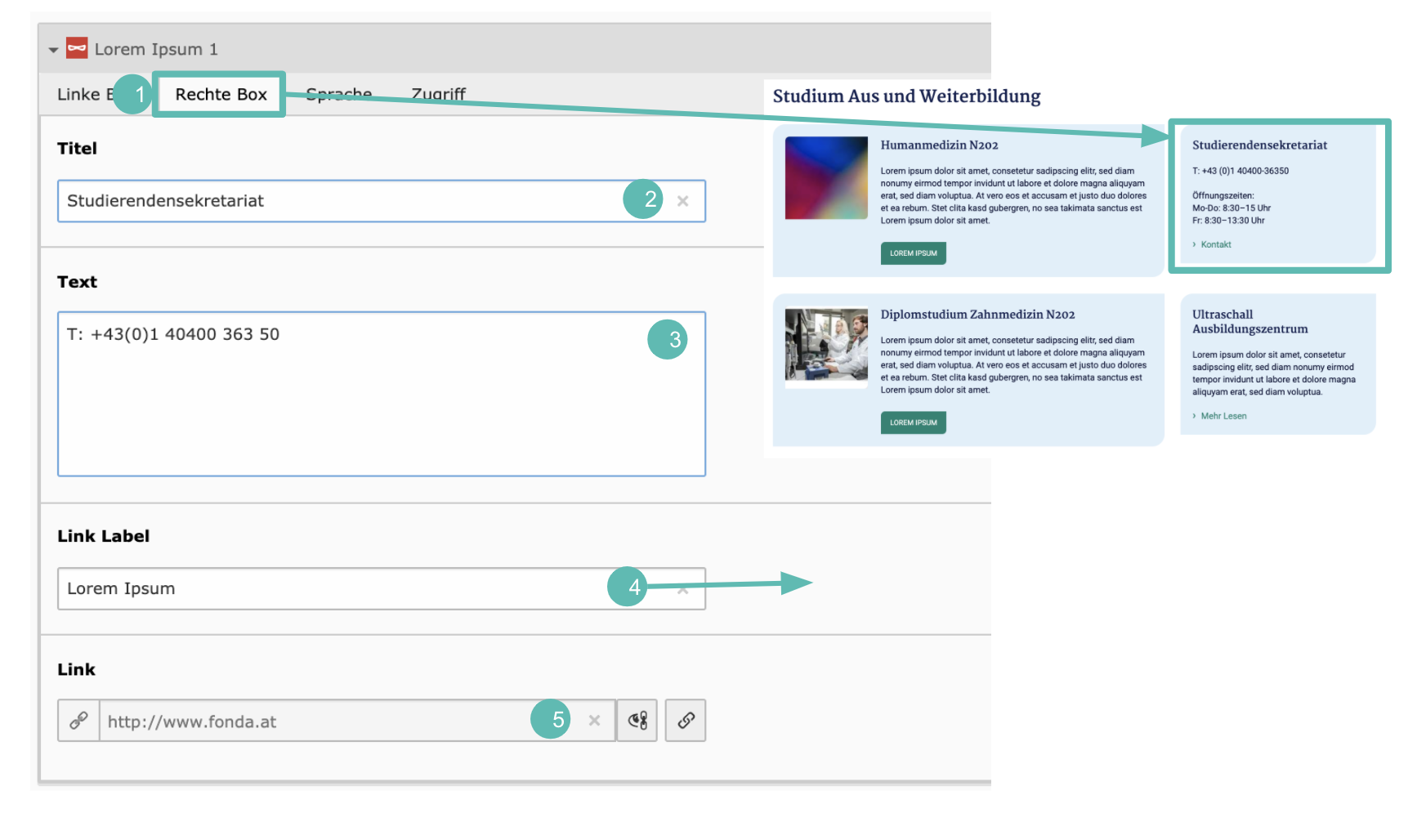
Unter dem Reiter “Rechte Box” (1) kann die rechte Box der ausgewählten Reihe befüllt werden.
Auch hier kann ein Titel (2) vergeben werden, jedoch kein Bild. Der Text in diesem Feld (3) wird als Fließtext angezeigt. Schließlich wird der linken Box noch ein Link Label (4) gegeben, welcher zu dieser (5) URL führen soll.
OE - Teaser Über Uns

Das Element "OE - Teaser Über Uns" ist ein Teaser Element, um die Organisationseinheit auf der Startseite prominent zu positionieren. Dieses Element kann mit einer Kurzbeschreibung, einem Foto, Link sowie einer Bildunterschrift befüllt werden.

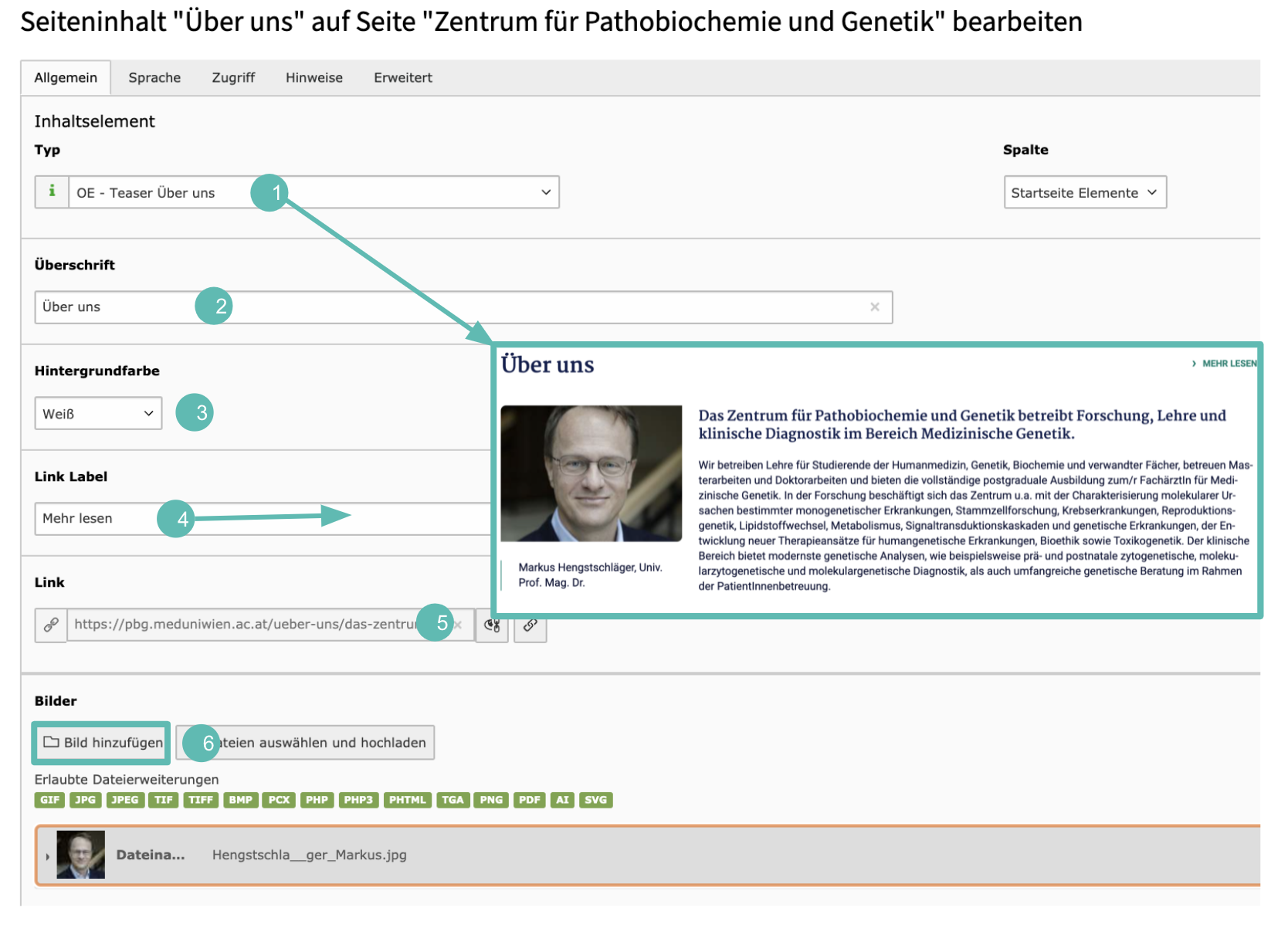
Das Startseiten-Element “OE - Teaser Über uns” wird so (1) ausgespielt.
Dem Element kann hier (2) ein Titel gegeben werden. Außerdem kann hier (3) eine Hintergrundfarbe ausgewählt werden und hier (4) ein Link Label, welches auf diese URL (5) führt, vergeben werden. Des Weiteren, wird hier (6), ein Foto ausgewählt.

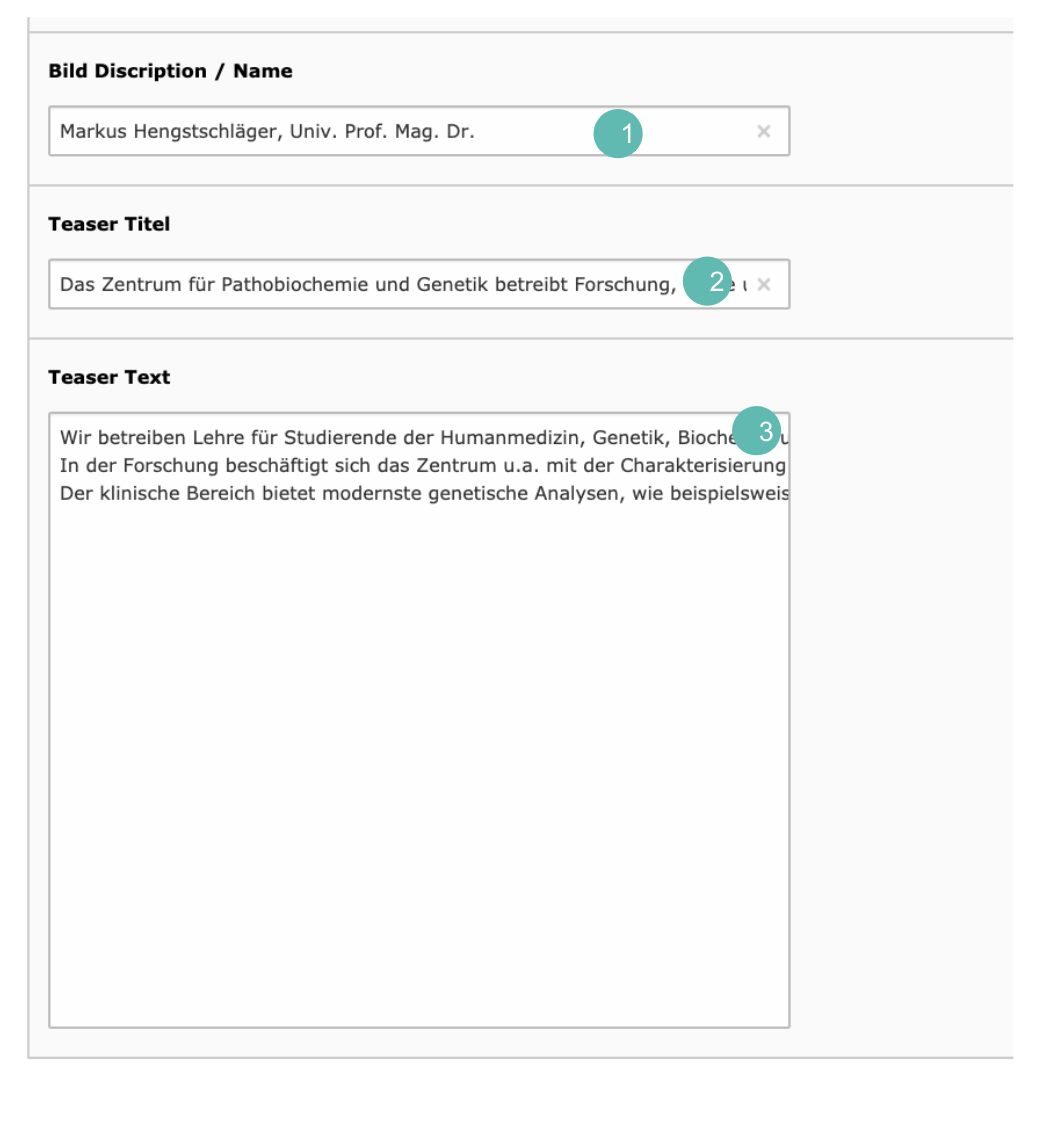
Schließlich wird eine Unterschrift für das Foto gesetzt (voraussichtlich ein Name).
Dem Teaser wird hier (2) ein Titel vergeben und hier (3) wird der Fließtext eingegeben.
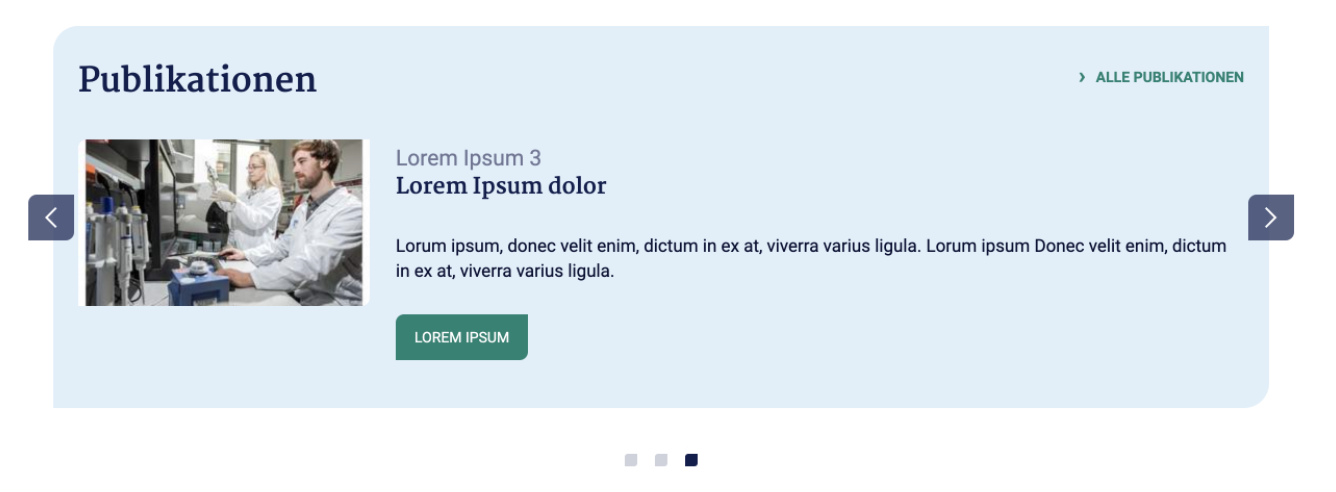
OE - Teaser Publikationen

Mit dem OE Publikations-Teaser haben Sie die Möglichkeit, bestimmte Publikationen direkt auf der Startseite auszuspielen. Dies kann in Verbindung mit einem Titel, Bild, Teasertext und Link gesetzt werden.
OE - Footer
Der OE-Footer bietet die Möglichkeit, mehrere Logos zu platzieren. Diese können in der Seitenansicht unter dem Footer-Menü bearbeitet werden. Hier gibt es drei verschiedene Unterseiten, um Partnerlogos hinzuzufügen, mögliche Logos wie z. B. das zentrale MedUni Logo und Links zu z. B. den offenen Stellen zu setzen. Um diese Module auszublenden, müssen die jeweiligen Unterseiten deaktiviert werden.